星空 流星 爱心表白网页代码
一个带有星空、流星和爱心表白效果的网页,使用HTML、CSS和JavaScript创建的。使用了CSS的box-shadow属性来创建星空效果,通过JavaScript定时创建流星效果。
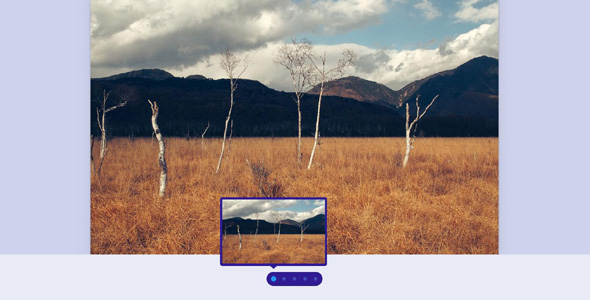
vue多图片上传代码组件
在Vue中实现多图片上传的组件,你可以使用HTML的<input type="file" multiple>元素来允许用户选择多个文件,然后使用Vue的数据绑定和事件处...
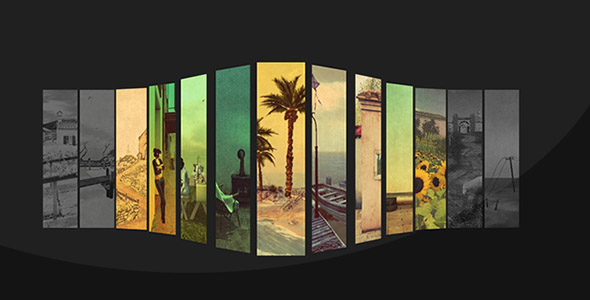
品牌展示效果反转切换动画
JavaScript和CSS3实现的图片品牌墙换一批动画特效。该特效中,当用户点击了品牌图片墙上右下角的按钮时,所有的品牌图片会水平翻转360度,然后显示另外一批品牌图片。