全屏视频slide轮播插件
一个响应的全屏幻灯片,同时支持图像和视频轮播。let slideshow = {container: '#slideshow-container',media: ["1.jp...
通知消息左右无缝滚动Marquee
一款Marquee通知消息左右无限滚动特效,可配置、水平/垂直滚动动画任何内容。突出文字以滚动的方式。const myScroller = new marquee(document.getElemen...
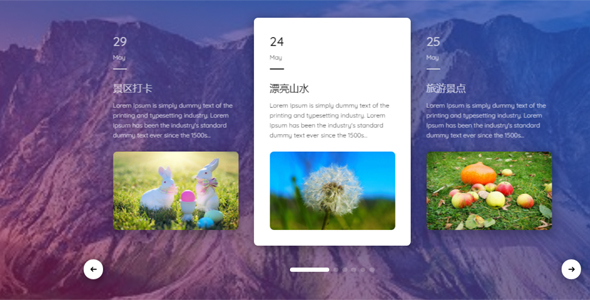
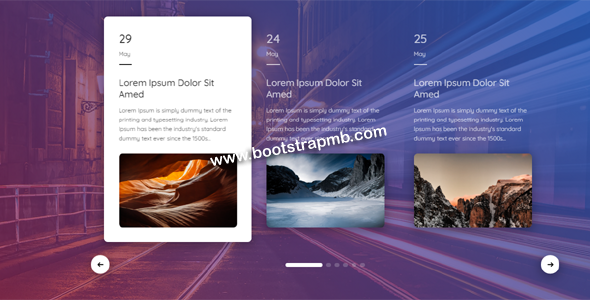
jQuery css3产品图文切换效果
jQuery css3动画制作产品图文切换效果,带左右按钮和数字索引滑动切换特效。支持js数组动态加载,设置img、tag、title、desc、note、url数据即可使用。无需修改html。可商用...
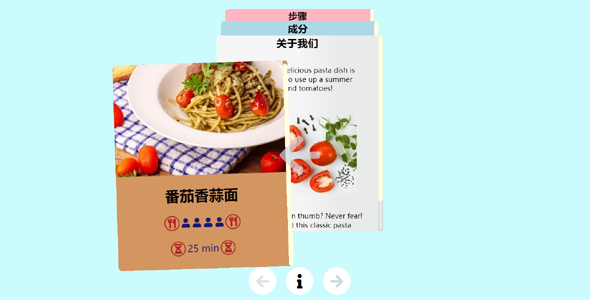
原生js选项卡tab内容切换插件
一款原生js选项卡tab内容切换插件,可以在不同的tab内展示文字和图片内容。调用方式很简单var tabs = new Tabs({elem: "tabs"});默认打开第几个v...
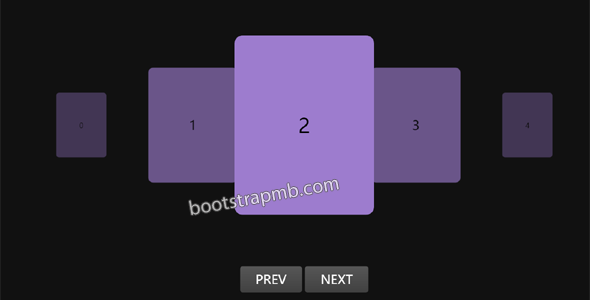
jquery.carousel图片轮转插件
jquery.carousel是一款实用的图片轮转插件,层叠样式的旋转木马js插件。一些常用的配置参数"width":860,"height":300,&quo...