图片和文字介绍卡片左右切换
卡片左右切换效果可通过HTML和CSS实现。首先创建基本的HTML结构,包括容器元素和多个子元素(卡片)。每个子元素代表一个卡片内容。接着在CSS中设置容器元素的宽度、高度和溢出属性为隐藏,以及子元素...
文字hover触发飞入动画特效
使用@keyframes定义飞入动画,包括起始和终止状态。将定义的动画应用到元素的hover状态中,设置动画时长等属性。可实现文字hover时触发飞入动画特效,增强用户交互体验。
css js svg实现的渐变色光斑特效
使用CSS, JavaScript和SVG实现的渐变色光斑特效,?这个特效可以在网页上创建一个动态且多彩的渐变光斑效果,?非常适合用作背景或装饰元素。?
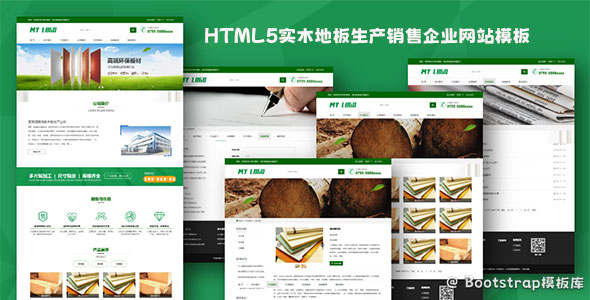
HTML5实木地板生产销售企业网站模板
HTML5实木地板生产销售企业网站模板,绿色环保实用风格,导航高亮显示带下拉子菜单。这是一套响应式自适应网站模板,可在手机端自动适配,此套模板也可用于健康实木地板木板专业生产销售企业、地板、生态原材料...
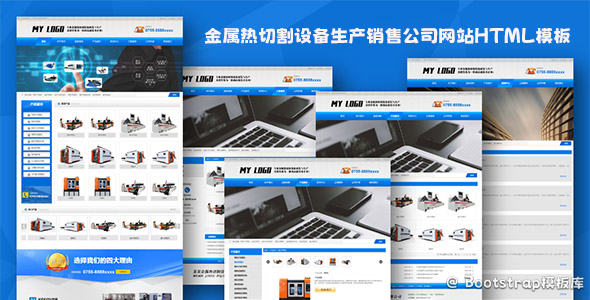
金属热切割设备生产销售公司网站HTML模板
金属热切割设备生产销售公司网站HTML模板,深蓝色风格页面整体设计宽屏大气。这套网站模板可以作为金属热切割设备生产销售公司、机械设备通用生产销售企业网站使用。
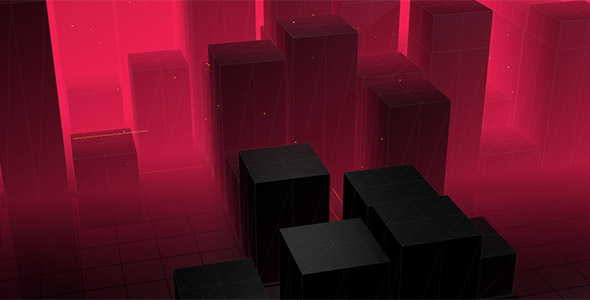
three.js + ScrollTrigger滚动动效
在使用three.js结合ScrollTrigger(通常是指 GSAP (GreenSock Animation Platform) 的一个功能,用于处理滚动事件触发的动画)来实现滚动动效时,你需要...
鼠标跟随动画JavaScript特效
鼠标跟随动画是一种常用的网页交互特效,其中元素(如粒子、线条、形状等)会根据鼠标的移动而移动。以下是一个简单的JavaScript示例,用于创建一个基本的鼠标跟随动画效果。在这个例子中,我们将创建一些...
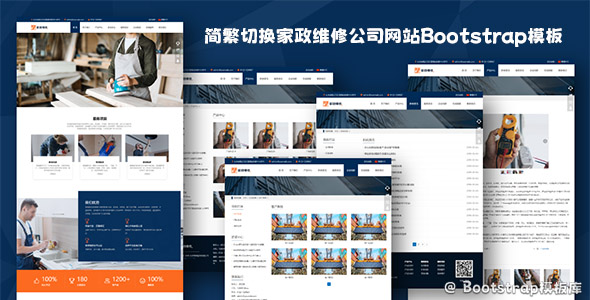
家政维修公司网站模板简体繁体切换
大气蓝色宽屏响应式Bootstrap模板,自适应带简繁双语切换家政服务维修公司网站HTML5模板,本套模板整站宽屏样式界面设计精美,大气时尚,导航高亮当前栏目展示带有二级下拉菜单功能,数据内页多套样式...
Three.js构造圆球和立方体旋转动画
在这个示例中,圆球和立方体都将开始旋转。你可以通过修改rotation.x、rotation.y和rotation.z的值来改变它们的旋转方向和速度。同时,你也可以通过修改网格的position属性来...