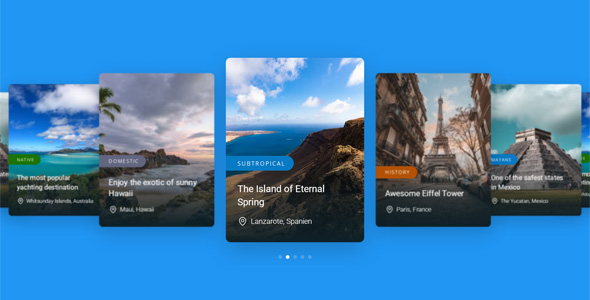
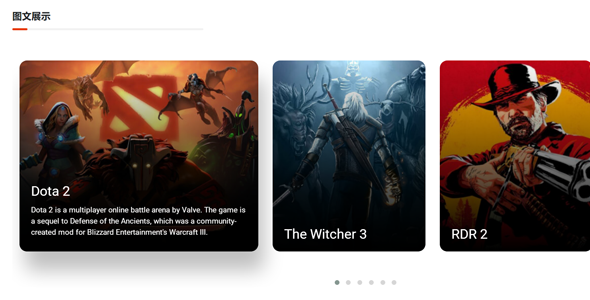
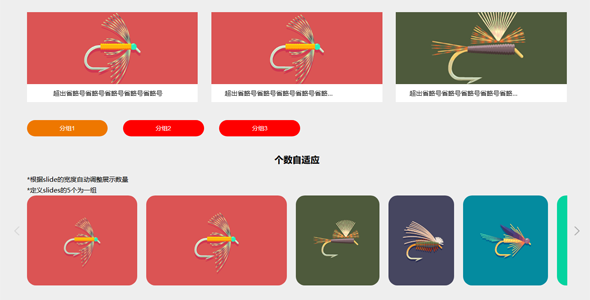
Vue.js轮播图组件库
vue-carousel是一个基于Vue.js的轮播图组件库,提供了多种轮播图的展示方式,并且支持无限循环、自动播放、响应式等特性。丰富的参数配置adjustableHeight: 设置是否根据每个轮...
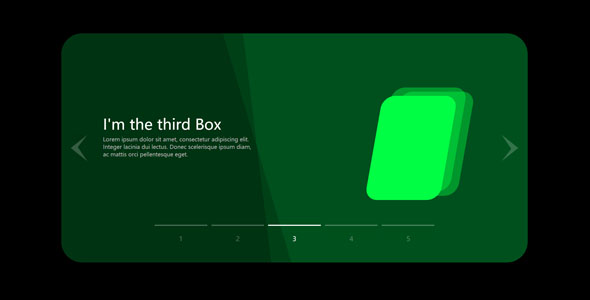
Vue3简单的跑马灯组件
vue3-marquee是基于Vue3的简单的跑马灯组件,可以创建可定制的跑马灯效果。该组件为您的内容使用插槽,提供多种配置选项来控制跑马灯的效果。安装// npmnpm install vue3-m...
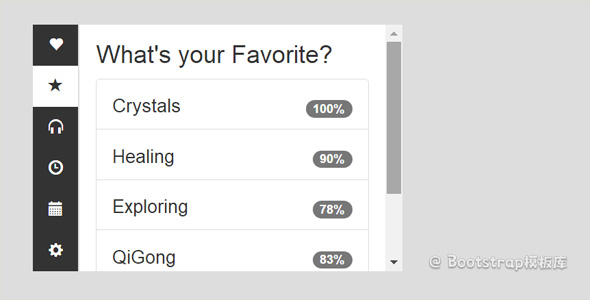
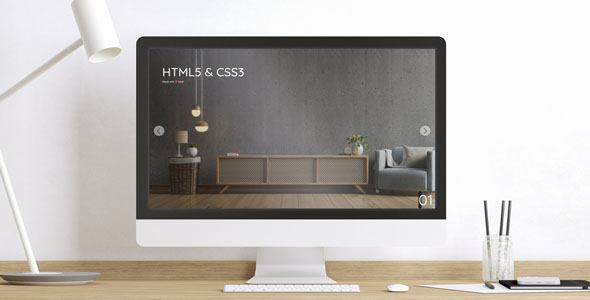
响应式的全屏Slider轮播图文特效
使用少量的jquery代码,可以实现图片和文字整体过渡切换效果。现代响应式HTML5、CSS3 全滑块,易于使用,干净的代码。主要特色响应式CSS滑块Bootstrap小图标使用鼠标和键盘更改幻灯片干...