图片和文字介绍卡片左右切换
卡片左右切换效果可通过HTML和CSS实现。首先创建基本的HTML结构,包括容器元素和多个子元素(卡片)。每个子元素代表一个卡片内容。接着在CSS中设置容器元素的宽度、高度和溢出属性为隐藏,以及子元素...
css+js菜单弹窗覆盖全页面
要创建一个使用CSS和JavaScript的菜单弹窗,使其覆盖整个页面,你可以按照以下步骤进行:HTML结构:定义一个按钮用于触发弹窗,以及一个弹窗容器。CSS样式:设置弹窗的样式,使其在默认状态下隐...
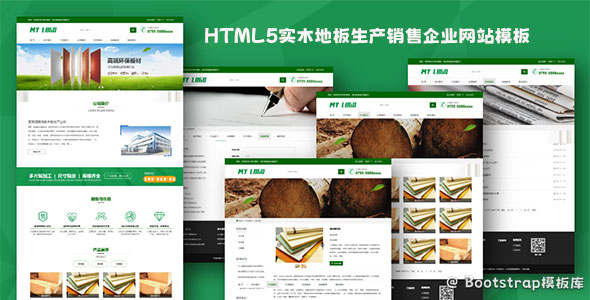
HTML5实木地板生产销售企业网站模板
HTML5实木地板生产销售企业网站模板,绿色环保实用风格,导航高亮显示带下拉子菜单。这是一套响应式自适应网站模板,可在手机端自动适配,此套模板也可用于健康实木地板木板专业生产销售企业、地板、生态原材料...
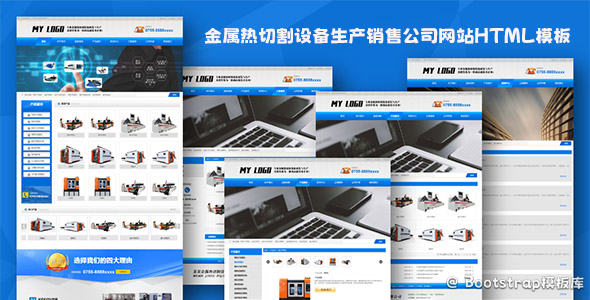
金属热切割设备生产销售公司网站HTML模板
金属热切割设备生产销售公司网站HTML模板,深蓝色风格页面整体设计宽屏大气。这套网站模板可以作为金属热切割设备生产销售公司、机械设备通用生产销售企业网站使用。
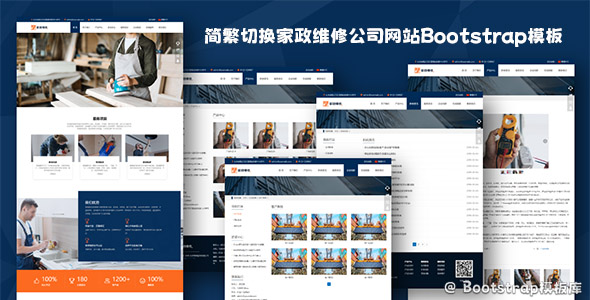
家政维修公司网站模板简体繁体切换
大气蓝色宽屏响应式Bootstrap模板,自适应带简繁双语切换家政服务维修公司网站HTML5模板,本套模板整站宽屏样式界面设计精美,大气时尚,导航高亮当前栏目展示带有二级下拉菜单功能,数据内页多套样式...
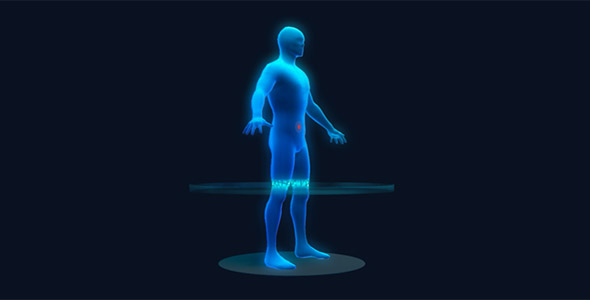
canvas3d特效人体扫描动画
在Web开发中,使用GSAP结合HTML5的<canvas>元素来创建人体扫描动画,是一个相当高级且复杂的任务。GSAP本身是一个强大的动画库,但它主要面向2D CSS 属性、SVG动画和...
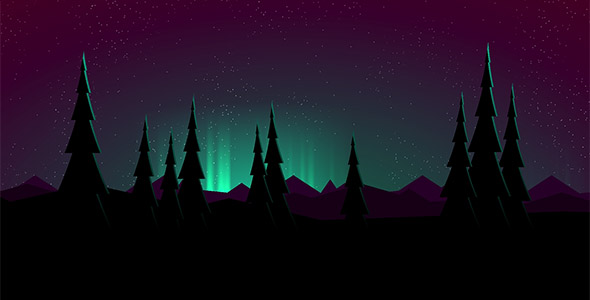
three.js实现的夜晚树林动态场景
在使用Three.js创建夜晚树林的动态场景时,你可以通过以下步骤来实现:1. 初始化场景、相机和渲染器首先,需要设置基本的Three.js环境,包括场景(THREE.Scene)、相机(推荐使用TH...
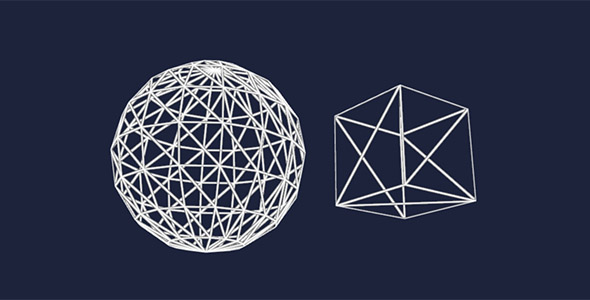
Three.js构造圆球和立方体旋转动画
在这个示例中,圆球和立方体都将开始旋转。你可以通过修改rotation.x、rotation.y和rotation.z的值来改变它们的旋转方向和速度。同时,你也可以通过修改网格的position属性来...
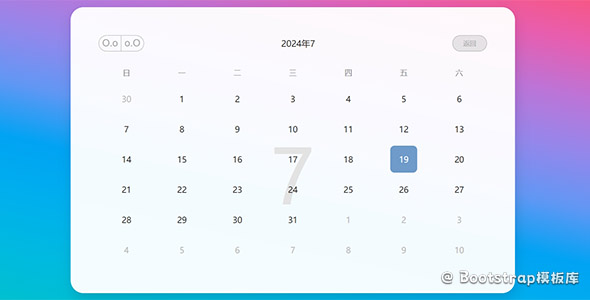
css+js日历组件
要创建一个CSS和JavaScript的日历组件,你需要定义HTML结构、使用CSS进行样式设计,并通过JavaScript来处理日期计算、事件绑定和可能的交互逻辑。以下是一个简单的日历组件的基本实现...