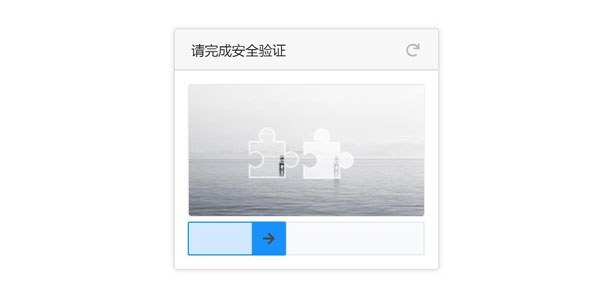
jQuery移动端拖拽式补缺验证码插件
支持移动端的jQuery滑块式验证码插件。用户通过拖动滑块行为来完成校验,支持PC端及移动端。可以将用户拖动行为的时间、精度,滑动轨迹等信息到服务器,然后进行后台算法验证。
js轮播图插件带预览进度加载
previewSlider.js是一款带预览效果的炫酷js轮播图插件。该轮播图在鼠标悬停到前后导航按钮上时,会出现展示缩略图按钮,点击后可以展示所有图片。点击任意缩略图则可以将其放大到全屏进行展示。
放大图片画廊js插件lgallery.js
LGallery是一款非常炫酷的js图片画廊插件。LGallery采用响应式设计,支持手机移动端,可以快速的制作图片画廊、轮播图、lightbox等。