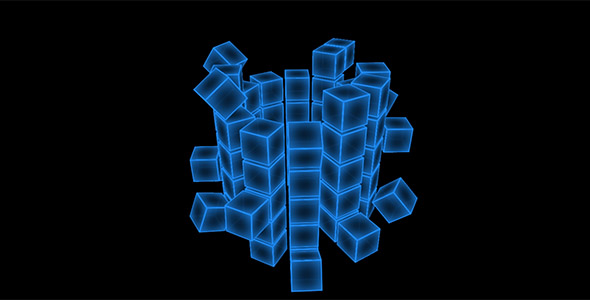
球体环绕CSS3动画
在CSS3中,创建一个球体环绕动画可以通过多种方式实现,这里提供一个简单的示例,使用CSS3的@keyframes规则来定义动画,并使用animation属性来应用它。
文字hover触发飞入动画特效
使用@keyframes定义飞入动画,包括起始和终止状态。将定义的动画应用到元素的hover状态中,设置动画时长等属性。可实现文字hover时触发飞入动画特效,增强用户交互体验。
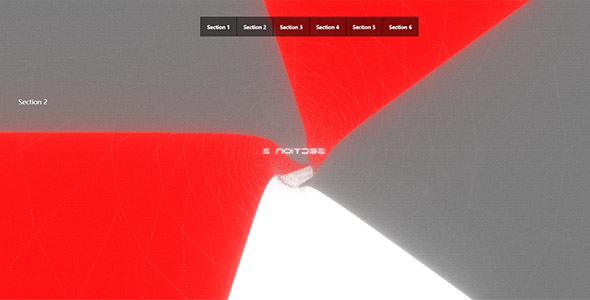
css js svg实现的渐变色光斑特效
使用CSS, JavaScript和SVG实现的渐变色光斑特效,?这个特效可以在网页上创建一个动态且多彩的渐变光斑效果,?非常适合用作背景或装饰元素。?
HTML CSS3电风扇动画
要创建一个使用HTML和CSS3的电风扇动画,?我们可以使用CSS的@keyframes规则来定义动画,?以及HTML来构建电风扇的结构。?以下是一个简单的示例,?展示如何制作一个看起来正在旋转的电风...
three.js + ScrollTrigger滚动动效
在使用three.js结合ScrollTrigger(通常是指 GSAP (GreenSock Animation Platform) 的一个功能,用于处理滚动事件触发的动画)来实现滚动动效时,你需要...
鼠标跟随动画JavaScript特效
鼠标跟随动画是一种常用的网页交互特效,其中元素(如粒子、线条、形状等)会根据鼠标的移动而移动。以下是一个简单的JavaScript示例,用于创建一个基本的鼠标跟随动画效果。在这个例子中,我们将创建一些...