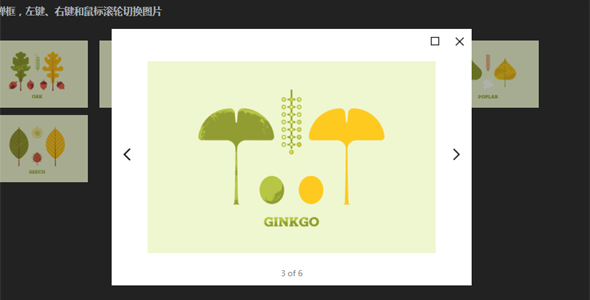
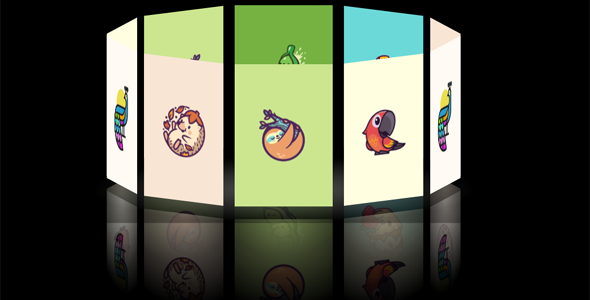
js可拖拽水平图片预览布局
js和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片。
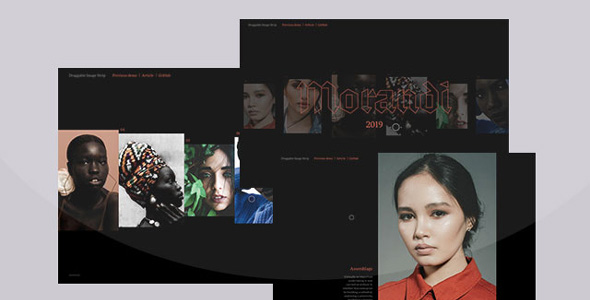
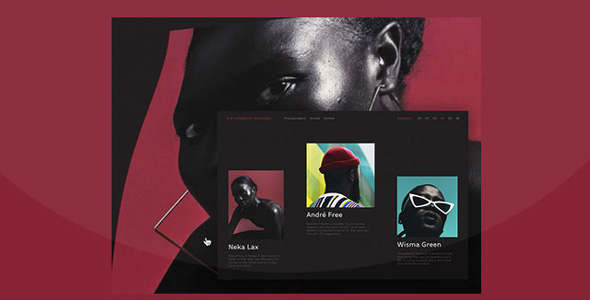
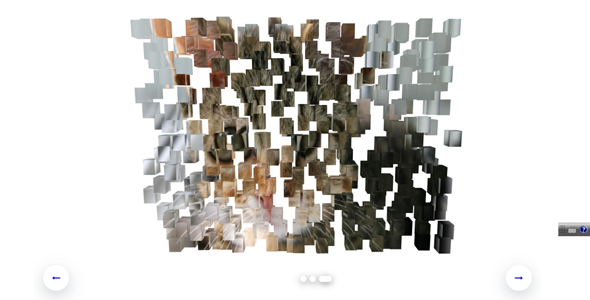
threejs图片变形放大全屏动画特效
threejs实现的炫酷图片放大特效,图片变形效果全屏放大动画特效。该特效通过使用threejs。在用户点击缩略图时,将缩略图已某种炫酷的动画方式展开到全屏。
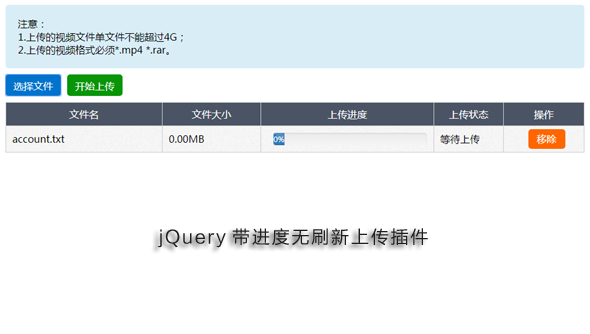
jQuery带进度无刷新上传插件
jQuery基于php后端改程序可以上传大文件,并且带进度条无刷新上传功能。支持大文件、图片、视频等上传等。注意:1、上传的视频文件单文件不能超过4G;2、上传的视频格式必须*.mp4 *.rar。