vue多图片上传代码组件
在Vue中实现多图片上传的组件,你可以使用HTML的<input type="file" multiple>元素来允许用户选择多个文件,然后使用Vue的数据绑定和事件处...
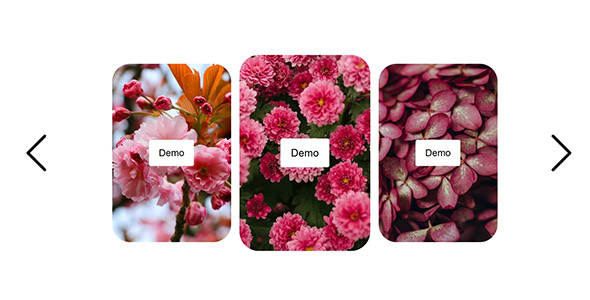
品牌展示效果反转切换动画
JavaScript和CSS3实现的图片品牌墙换一批动画特效。该特效中,当用户点击了品牌图片墙上右下角的按钮时,所有的品牌图片会水平翻转360度,然后显示另外一批品牌图片。
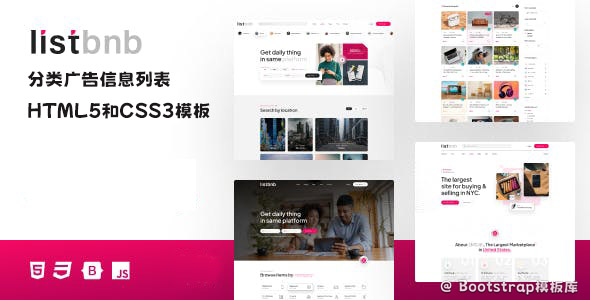
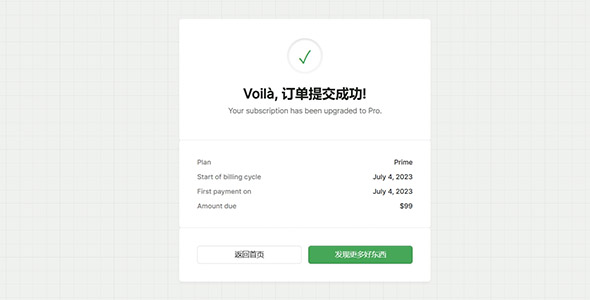
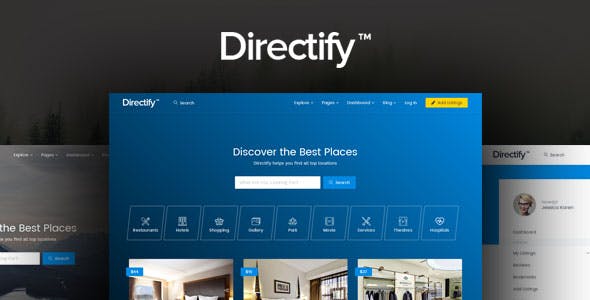
分类广告信息列表HTML5和CSS3模板
ListBnb是干净现代的HTML5和CSS3模板。适用于任何类型的分类广告、需求信息列表网站。它包含了所有必要的功能,如网格和列表视图中的类别列表页面,以及不同的详细信息页面。 模板基于Bootst...
行业分布动态数据监控平台HTML模板
漂亮的行业分布动态数据监控平台HTML模板,基于echarts创建的各种数据统计图表。地图也是调用的echarts,带部分点闪烁效果。统计出企业信息以及实时数据监控。
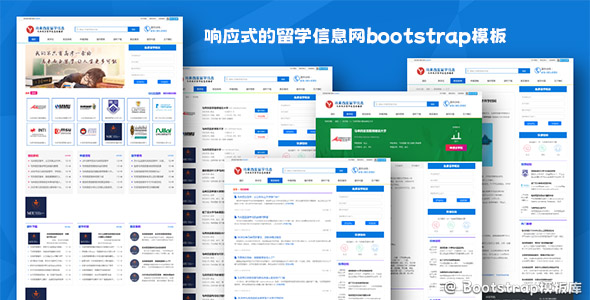
响应式的留学信息网bootstrap模板
一款留学信息网站前端HTML模板,这套模板基于Bootstrap构造,自适用手机端设备。包含常用的首页、找学校、院校新闻、申请流程、留学费用、资料下载、真实案例、留学问答、关于我们等页面。
招标投标网站HTML5模板响应式设计
一款漂亮又实用的招标投标网站HTML5模板,包含常见的热门招标、行业分类、快速搜索、招标公告、招标文件、投标指南等页面。采用响应式的页面设计,旨在确保网站能够在各种设备和屏幕尺寸上提供一致且优化的用户...