three.js + ScrollTrigger滚动动效
在使用three.js结合ScrollTrigger(通常是指 GSAP (GreenSock Animation Platform) 的一个功能,用于处理滚动事件触发的动画)来实现滚动动效时,你需要...
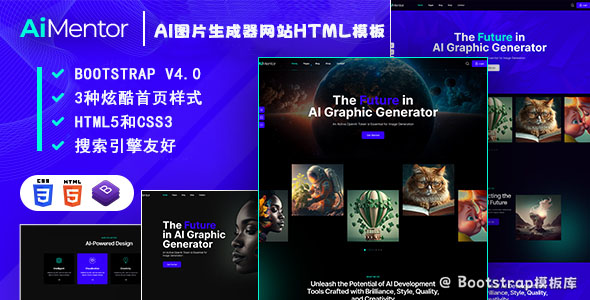
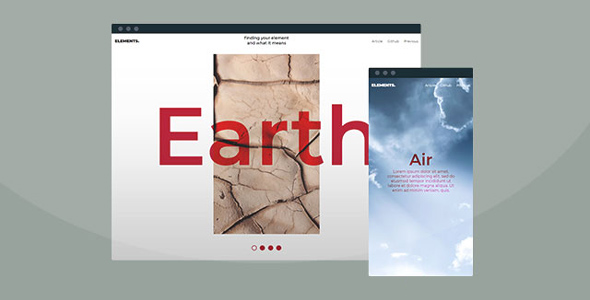
图片增强生成网站HTML模板
AiMentor是图片增强生成网站HTML模板,视觉内容创建的等用途。这种创新的网络模板将人工智能的力量与尖端的网络技术无缝融合,迎合专业人士、有抱负的平面设计师和有创造力的个人。主要特色Bootst...
动态的即将到来建设中HTML5模板
Gravity是一款创新的多功能高级版,可用作即将推出/正在建设中,注重细节的HTML模板,基于 Bootstrap框架。重点是创新的设计,以充分关注品牌和内容。主要特色响应式设计Bootstrap3...
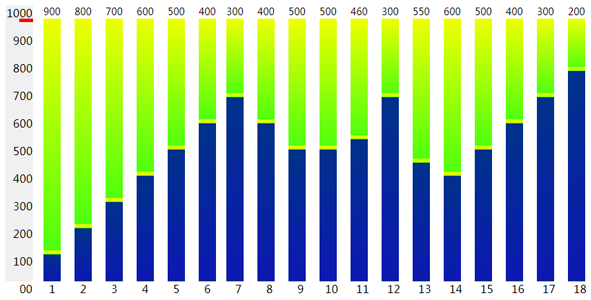
jQuery可拖拽柱状图表差值统计
插件可以显示每个月每一天剩余票号数量。可供提供差值速算模型。本插件完全自主开发,开源。 需改zhuzhi.js initColmH设置图表的高度;max设置图表最高点值 ,setMax设置y轴可拖动指...