HTML CSS3电风扇动画
要创建一个使用HTML和CSS3的电风扇动画,?我们可以使用CSS的@keyframes规则来定义动画,?以及HTML来构建电风扇的结构。?以下是一个简单的示例,?展示如何制作一个看起来正在旋转的电风...
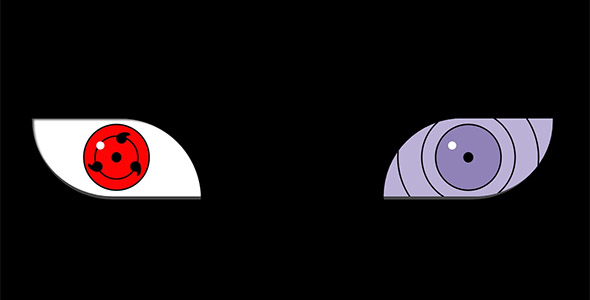
CSS代码实现的写轮眼
实现一个类似《火影忍者》中写轮眼的CSS效果是一个有趣的项目,我们尝试使用CSS来创建一个简化版的写轮眼效果。.you{transform: translateX(135px);border-radi...
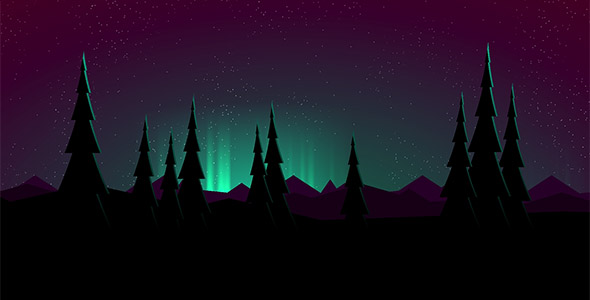
three.js实现的夜晚树林动态场景
在使用Three.js创建夜晚树林的动态场景时,你可以通过以下步骤来实现:1. 初始化场景、相机和渲染器首先,需要设置基本的Three.js环境,包括场景(THREE.Scene)、相机(推荐使用TH...
HTML+CSS3网页字符下雨特效
在HTML和CSS3中创建字符下雨的特效是相当具有挑战性的,因为CSS主要是用于样式设计,而不是复杂的动画和交互。然而,你可以使用CSS的关键帧动画(@keyframes)来模拟一种基本的“字符下雨”...
创意设计工作室网站html css模板
Webgen是创意机构和作品展示网站HTML5模板,适合创意工作室和商业公司主页。 此模板中包含多个HTML页面,其中包含大量CSS和jQuery动画,是初创公司、Web工作室和数字机构的完美模板。基...