jQuery数字变化动画插件
这个数字变化动画插件可以在页面滚动时,将指定的数字从0开始计数增加动画。 可以控制动画的延迟时间和动画过渡时间。它依赖于Waypoints插件来监听滚动事件。
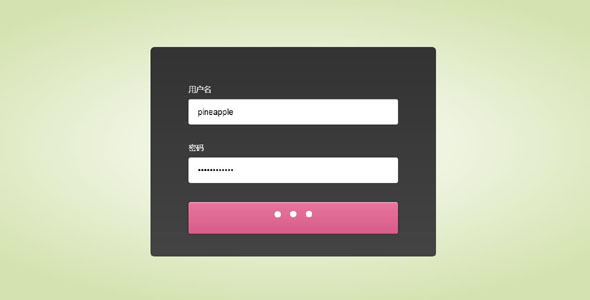
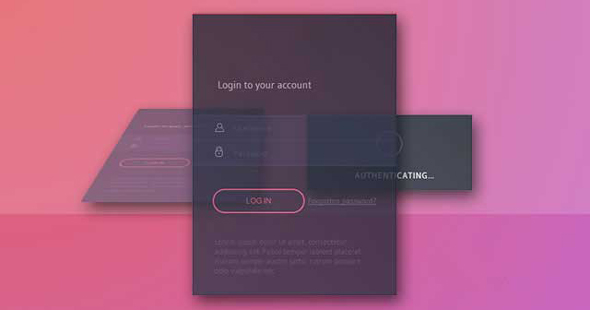
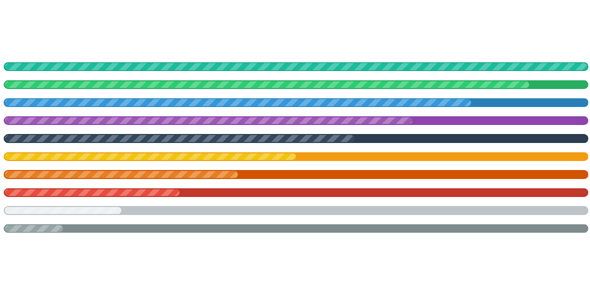
7种纯css3加载loading特效代码
使用纯CSS3代码实现的简单实用loading加载特效。虽然使用gif图片可以很好的完成loader指示效果,但是使用css3来制作loading效果,可以避免使用图片,也更容易定制,效果更酷。