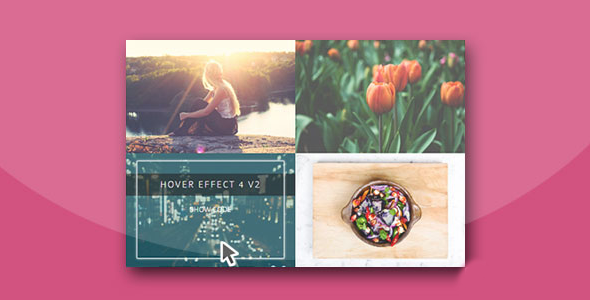
7种CSS3悬浮圆形过渡动画效果
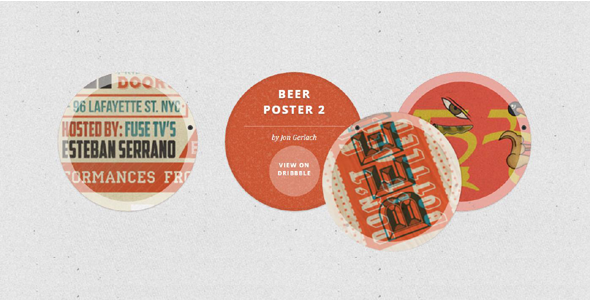
一款圆形覆盖的多种好看的效果,我们只需要准备正常的矩形图片,然后就可以在这款特效的样式下变成圆形图片。接着当我们鼠标移动到图片上时,就会呈现多种不同的效果了。注意,该特效是基于css3打造的,所以我们...
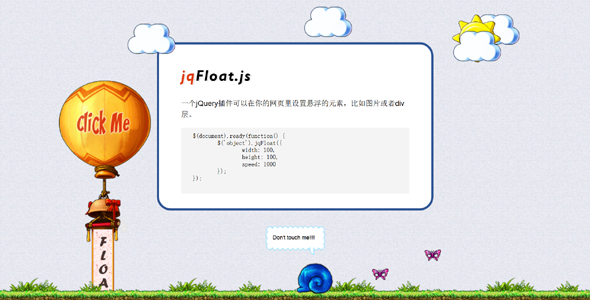
jQuery网页背景云朵气球浮动插件
jqFloat.js是一个jQuery插件,能够让任何HTML对象悬浮在您的网页带一些动画效果。它有助于创建简单的浮动动画,让您的网站活动着这些小的 浮动 对象,让网页看起来很活泼。
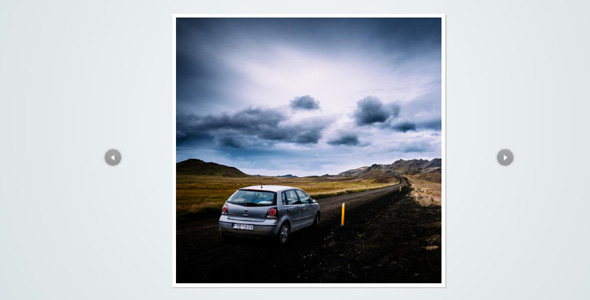
炫酷CSS3动画自动切换图片插件幻灯片
一个动画图片切换效果,这将使用各种花哨的过渡效果的一组图像。实现纯使用CSS3效果,这意味着他们在现代浏览器和移动设备平稳运行。我们还将使这张照片栈自动切换,所以你可以使用它作为一个幻灯片。
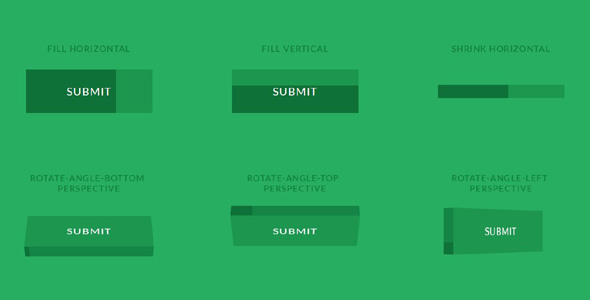
6种导航菜单倾斜CSS3过渡3D效果
页面视图导航页面3d显示菜单的一些效果, 把网站内容放在一边,露出一个导航为移动导航无疑成为一种趋势。在应用程序设计的方法反映了一些实践“视图”显示动画。
Bootstrapy按钮控制进度条加载CSS3动画插件
基于Bootstrap和jQuery按钮控制进度条插件,该bootstrap进度条插件提供了对所有版本的Bootstrap的支持。它通过jQuery和CSS3 transition完成进度条的动画功能...
Bootstrap下拉菜单动画效果jQuery插件
Bootstrap下拉菜单动画特效jQuery插件,该插件在鼠标滑过Bootstrap dropdown组件的时候,下拉面板会以指定的Animate.css中的CSS3动画出现。
Bootstrap按钮点击加载loading动画插件
Bootstrap按钮点击加载loading动画插件,该提交按钮可以选择13种loading指示器效果,在点击提交后以不同方式来显示loading指示器动画。
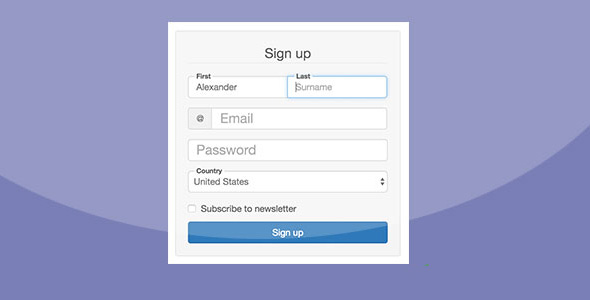
Bootstrap浮动标签纯CSS3动画插件
floatlabel是一款可以基于Bootstrap制作炫酷浮动标签效果的纯CSS扩展。该CSS代码可以在bootstrap 3或4中实现浮动标签效果。
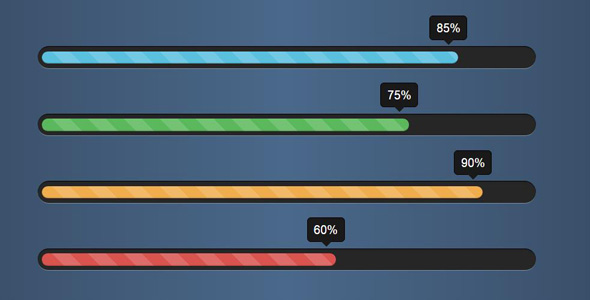
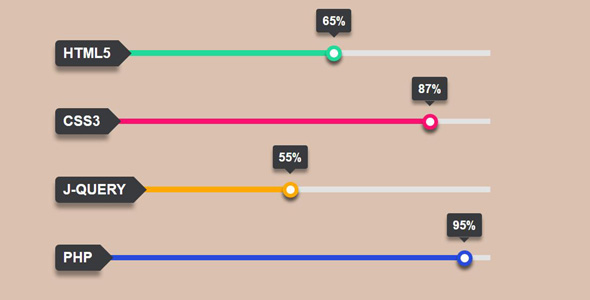
Bootstrap斑马线条纹进度条加载百分比插件
基于Bootstrap制作的超酷彩色斑马线条纹进度条插件,该进度条动画特效通过简单的CSS3 animation动画来完成,整个进度条设计时尚大方。
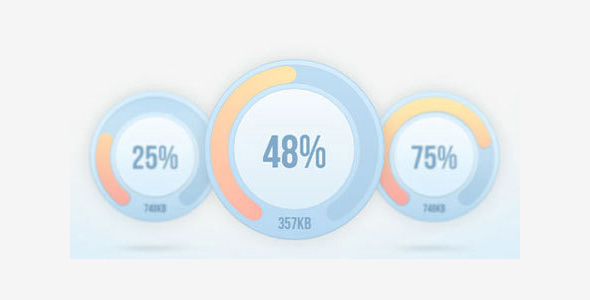
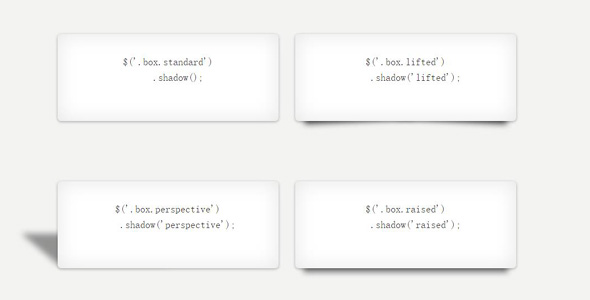
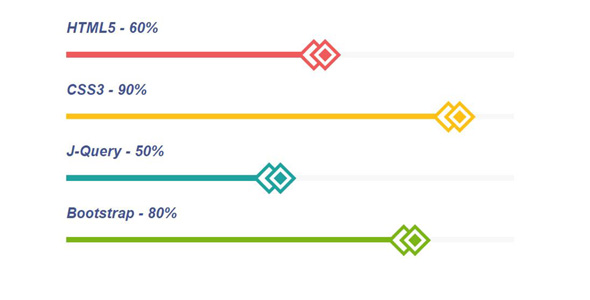
Bootstrap和纯CSS3进度条阴影动画插件
使用Bootstrap创建纯CSS3进度条动画样式特效,该CSS3进度条通过阴影制作立体效果,并使用CSS3 animation来制作进度条的动画特效。
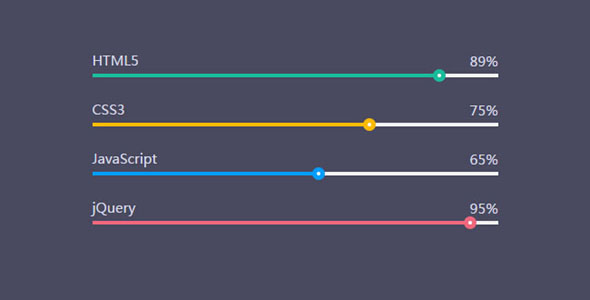
基于Bootstrap创建加载进度条插件纯CSS3动画
炫酷的Bootstrap进度条动画插件,该进度条在原生bootstrap进度条的基础上,通过简单的CSS代码来进行美化,制作出炫酷的进度条动画样式效果。