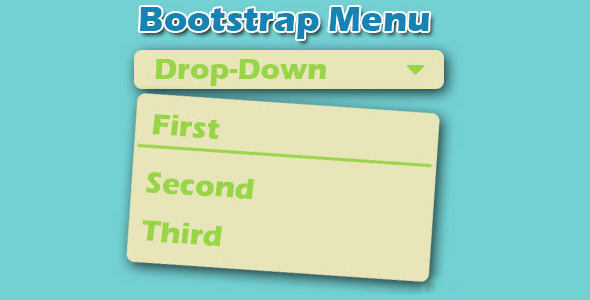
Bootstrap下拉菜单动画效果jQuery插件
Bootstrap下拉菜单动画特效jQuery插件,该插件在鼠标滑过Bootstrap dropdown组件的时候,下拉面板会以指定的Animate.css中的CSS3动画出现。
css3圆点和线条加载进度特效
CSS3实现的线条和圆点变换进度条动画,用一行的小圆点通过线条旋转变换形成的动画特效,实现进度条视觉效果的动画特效,这个进度特效可以应用在个性化比较强的页面上。
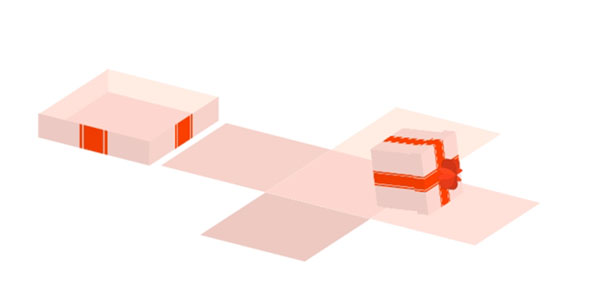
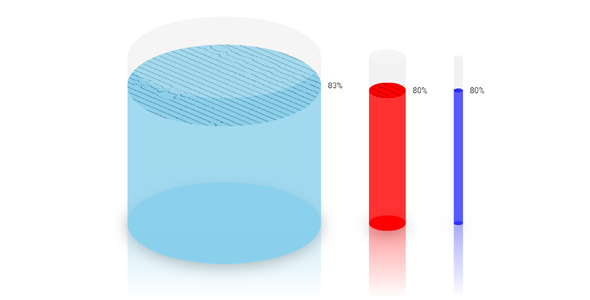
3D柱状图jquery插件
一款 jQuery 3D透明蓄水池状柱状图插件。该插件基于HTML5 canvas来制作3D立体蓄水池状柱状图。点击柱状图可以动态的改变水柱的高度,并可以自定义水柱的宽度、高度、颜色和初始值等。