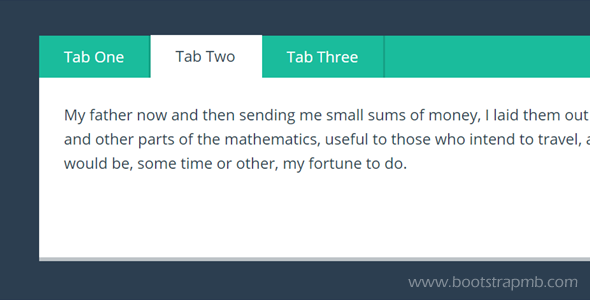
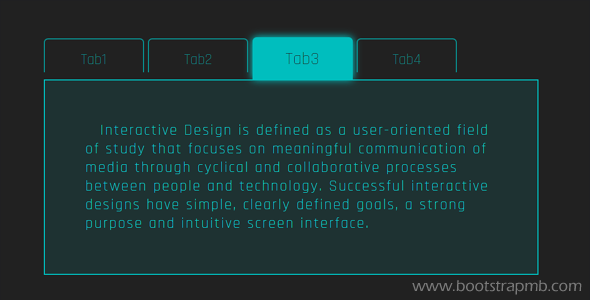
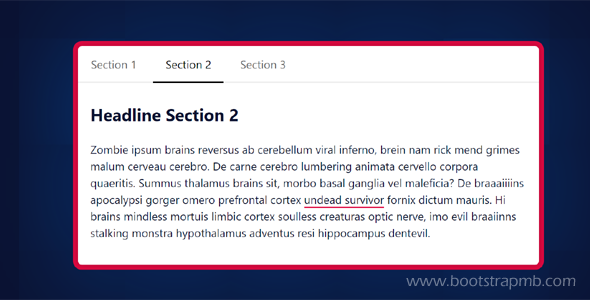
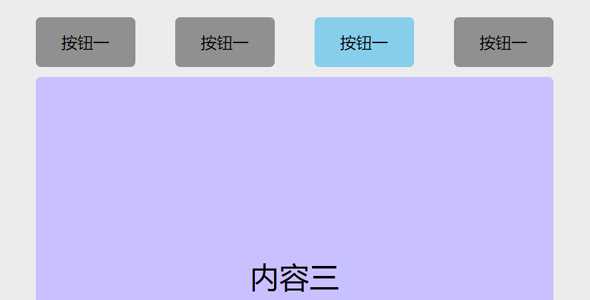
tab内容切换js插件
一个灵活的、可定制的、响应tab标签和手风琴的web组件。选项卡切换到手风琴导航界面,您可以展开/折叠板在垂直方向有关。var tabs = document.getElementById("...
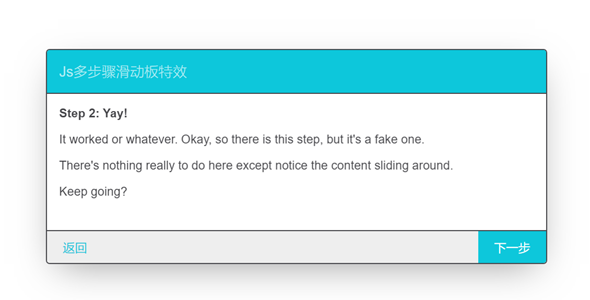
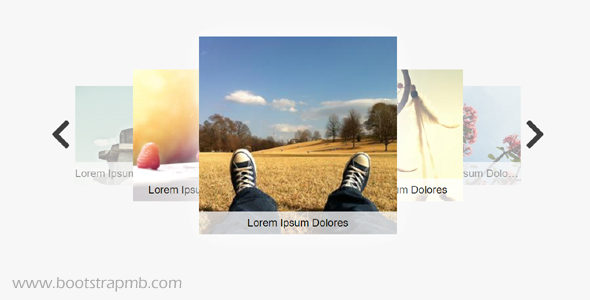
横向平滑切换slider插件
pureJSCarousel是一个纯JavaScript库生成的触屏,可配置的,光滑的旋转木马从一组HTML元素的内容。const myCarousel = new PureJSCarousel({c...
整个页面滚动切换Js插件
一个移动友好页面全屏滑块JavaScript插件,适用于水平和垂直分段页文档中的页滚动效果。支持鼠标滚轮、鼠标拖动和触摸滑动事件。自定义页面背景色new WholePageSlider({colors...