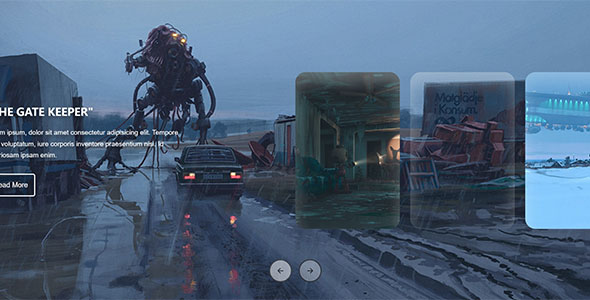
纯CSS实现的图片旋转木马效果
纯CSS实现图片旋转木马(carousel)效果可以通过使用CSS3的动画和关键帧(keyframes)来实现。这是一个简单的示例,展示了如何使用CSS创建一个水平滚动的图片旋转木马效果。
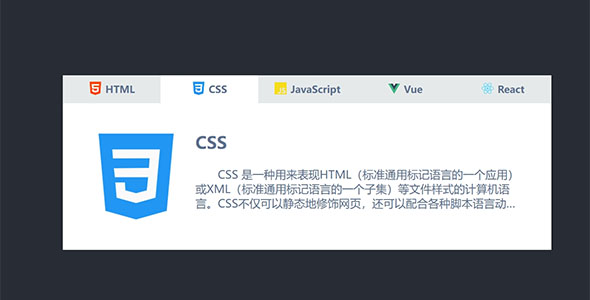
css tab选项卡
CSS 选项卡(Tab)是一种常见的网页元素,用于在不同的内容区域之间切换显示。这里有一个简单的示例,展示了如何使用 HTML 和 CSS 创建一个基本的选项卡切换效果。
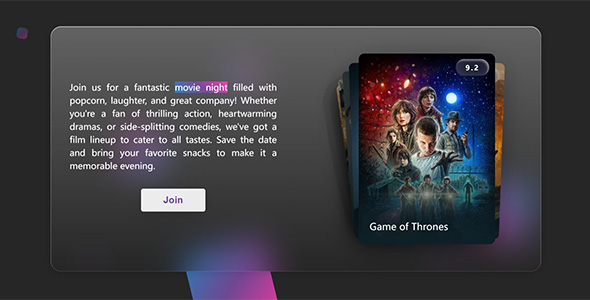
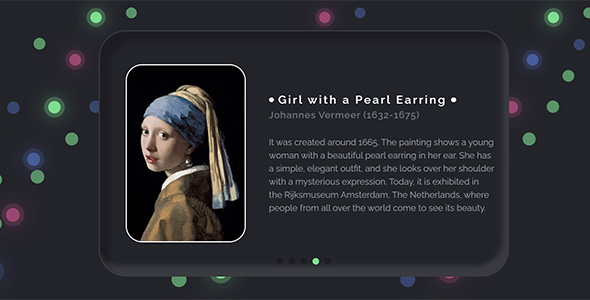
图片和文字介绍卡片左右切换
卡片左右切换效果可通过HTML和CSS实现。首先创建基本的HTML结构,包括容器元素和多个子元素(卡片)。每个子元素代表一个卡片内容。接着在CSS中设置容器元素的宽度、高度和溢出属性为隐藏,以及子元素...