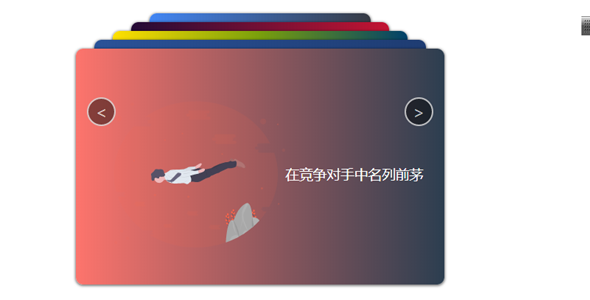
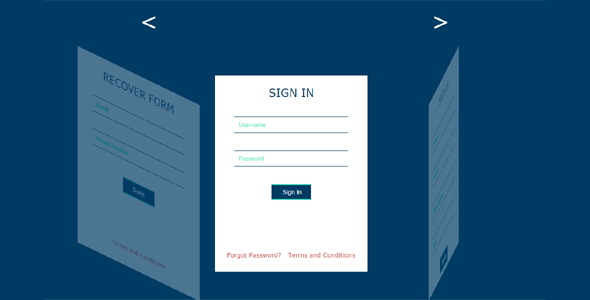
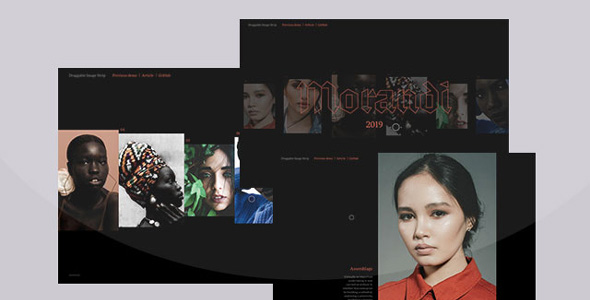
炫酷CSS3页面过渡切换动画特效
4种效果非常炫酷的纯CSS3页面切换过渡动画特效。该CSS3页面过渡动画使用CSS keyframes制作而成,所有的动画效果和延时都是使用CSS属性,没有任何的javascript timeout(...
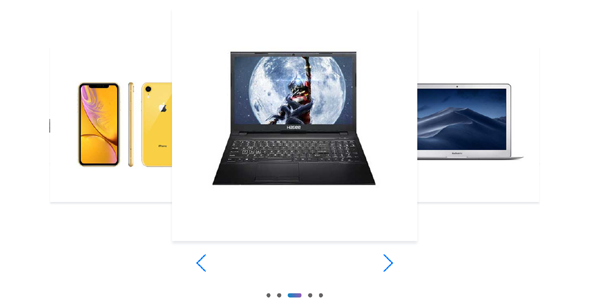
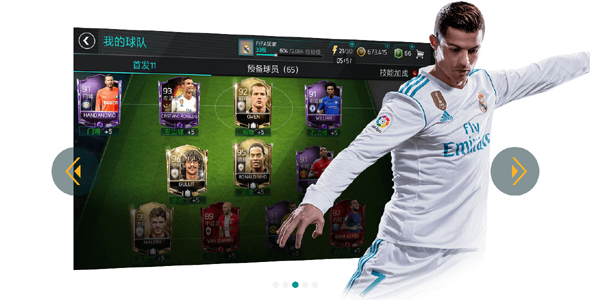
js可拖拽水平图片预览布局
js和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片。