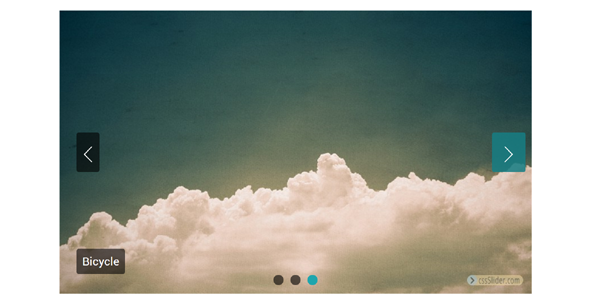
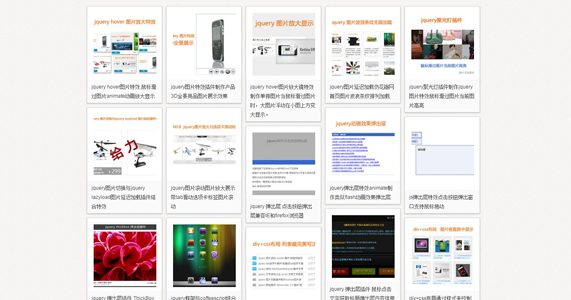
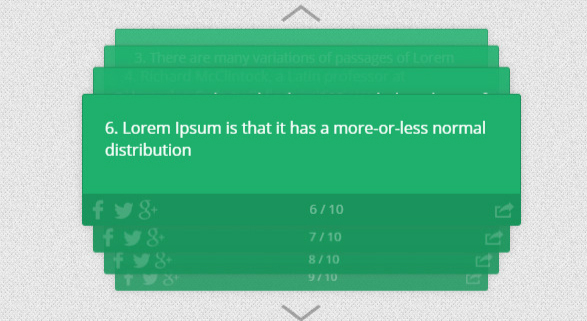
纯css3代码实现图片切换插件箭头圆点
你没看错,这款图片切换插件竟然没使用任何js代码,通常我们做图片轮播切换的时候会使用js代码来实现点击事件和切换效果。但是这个特别的图片轮播插件仅仅使用css3代码就实现了。
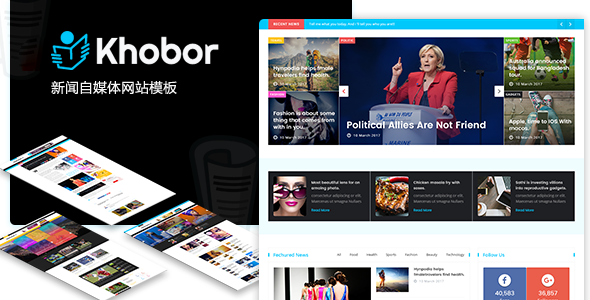
Bootstrap4新闻自媒体网站模板
Khobor杂志和新闻Html模板是一个灵活的多用途杂志和新闻网站的模板。这个Html模板基于可靠的Bootstrap框架开发并且有所提升。可以建设很多类型的网站,比如博客、杂志、自媒体等图文网站。预...
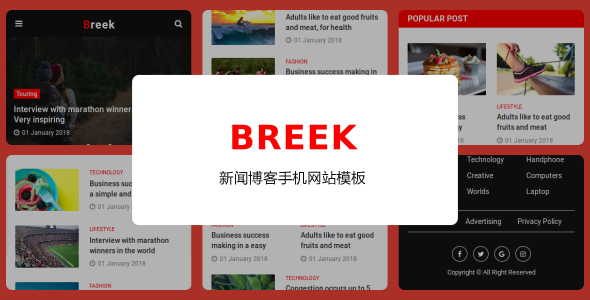
手机端新闻博客网站HTML5模板
Breek是手机端HTML5模板适合新闻,博客等文章类手机网站。主要特色响应设计简单的编辑现代设计干净的设计干净代码FontAwesome有效的HTML5有效的CSS3
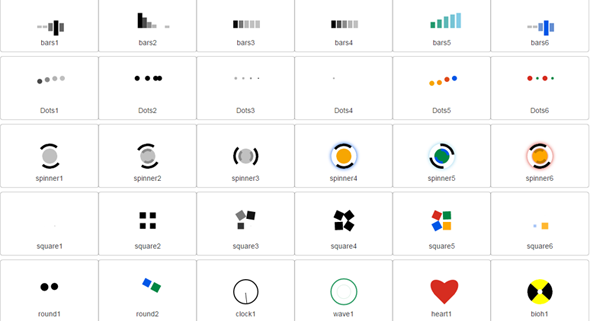
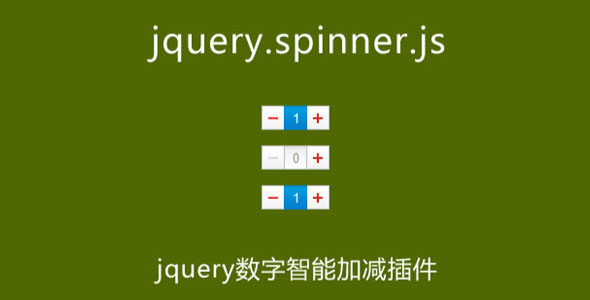
jQuery输入框input数字加减插件
常见的购物车数量加减效果,使用jQuery实现的input输入框两遍加减符合改变数字。 $('.spinnerExample').spinner({});