md5.pro.js前端MD5加密插件
例如我们对abc进行md5加密,则只需要调用hex_md5("md5"),方法则会返回加密后的字符串900150983cd24fb0d6963f7d28e17f72
炫酷jQuery CSS3层叠多张纸展开动画特效
jQuery和CSS3全屏展开纸张样式导航菜单特效。该特效在用户点击汉堡包导航菜单按钮之后,页面已展开纸张的样式,堆叠出多个可选的子页面,点击相应的页面可以进行页面的跳转。
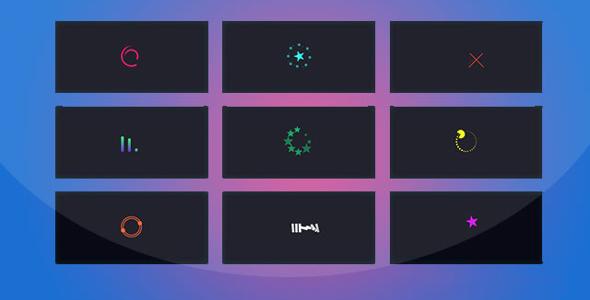
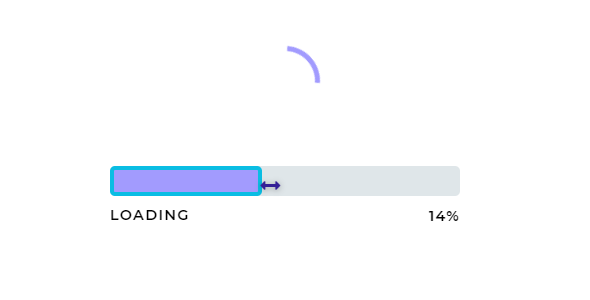
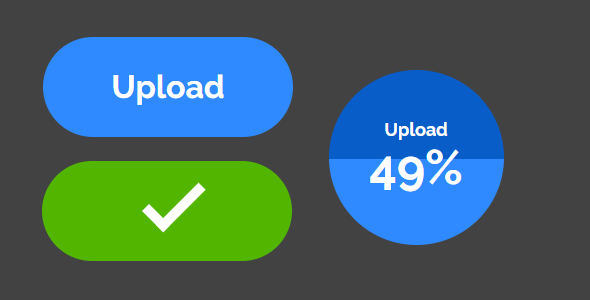
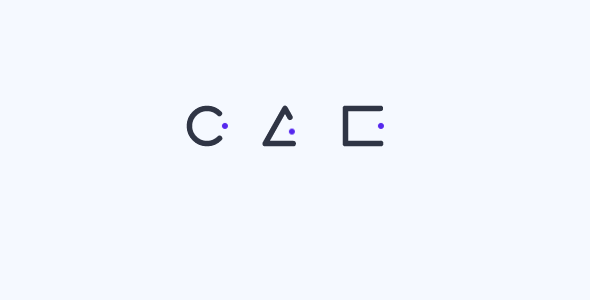
炫酷css3 loading预加载动画
两款炫酷的css3 loading预加载动画代码。该css3 loading预加载样式通过简单的布局和CSS代码,来制作效果非常炫酷的loading预加载特效。