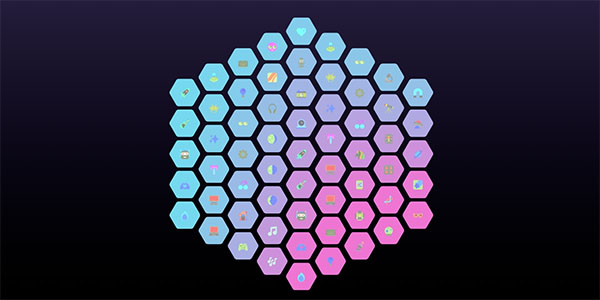
css js svg实现的渐变色光斑特效
使用CSS, JavaScript和SVG实现的渐变色光斑特效,?这个特效可以在网页上创建一个动态且多彩的渐变光斑效果,?非常适合用作背景或装饰元素。?
文本粒子样式时钟demo
一款jQuery插件主要功能是字体粒子化显示,例子是动态时钟显示。pointText.setText(text)设置显示文字内容;pointText.setFont(font)设置文字样式;point...
蜜蜂飞出蜂巢的css动态效果
要实现蜜蜂飞出蜂巢的CSS动态效果,?我们可以使用CSS动画(?animations)?和关键帧(?keyframes)?来实现。?下面是一个简单的例子,?展示如何用CSS创建一个蜜蜂从蜂巢中飞出的动...
Windows XP网页动画特效
Windows XP作为微软最经典的操作系统之一,Logo设计让人过目不忘。这套代码是采用canvas技术实现系统标志的动画,可以作为网页的过渡预加载效果。
three.js实现的夜晚树林动态场景
在使用Three.js创建夜晚树林的动态场景时,你可以通过以下步骤来实现:1. 初始化场景、相机和渲染器首先,需要设置基本的Three.js环境,包括场景(THREE.Scene)、相机(推荐使用TH...