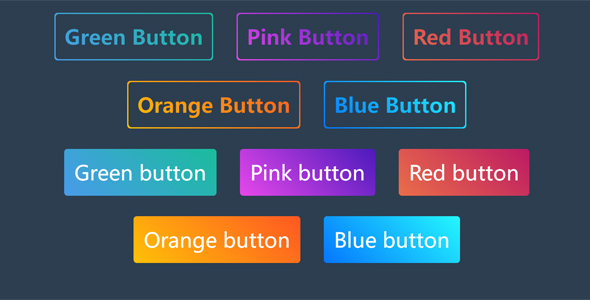
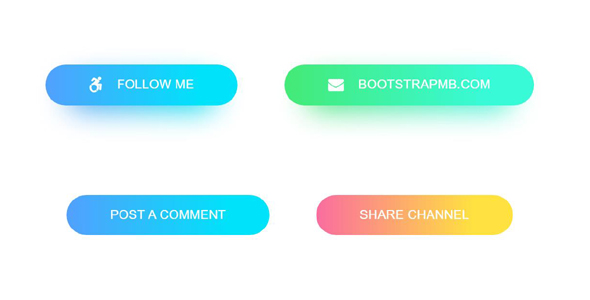
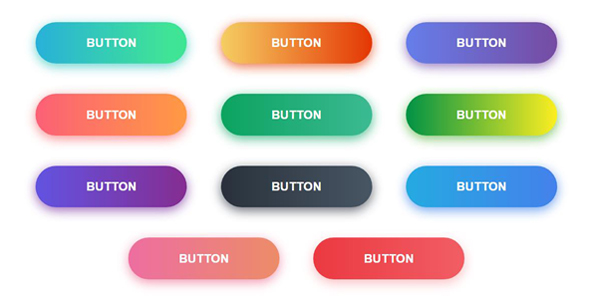
css流光按钮颜色变化
CSS流光按钮是一种视觉效果,它通过在按钮上添加渐变动画来模拟光流动的效果。这种效果可以通过CSS3的渐变(linear-gradient)、动画(@keyframes)和伪元素(::before 或...
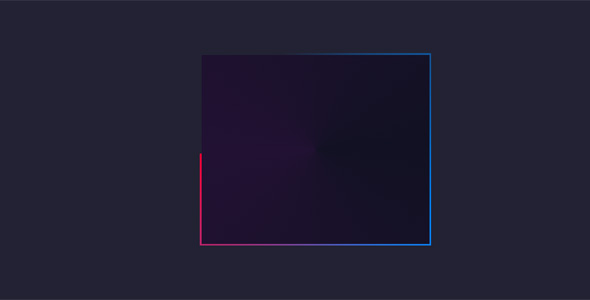
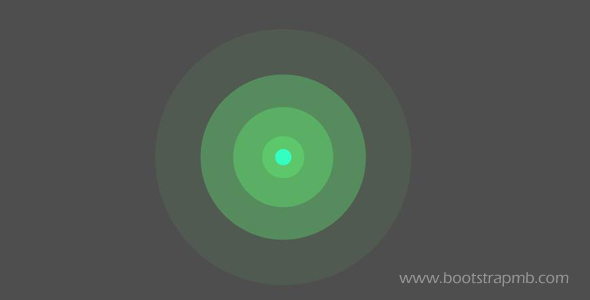
css js svg实现的渐变色光斑特效
使用CSS, JavaScript和SVG实现的渐变色光斑特效,?这个特效可以在网页上创建一个动态且多彩的渐变光斑效果,?非常适合用作背景或装饰元素。?
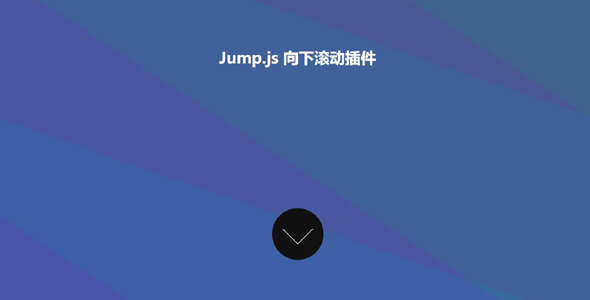
Jump.js向下滚动插件
Jump.js是一个现代、高效和可定制的向下平滑滚动类库,编写基于纯JavaScript (ES6)。也可以向上滚动。// 向下 200pxJump(100);// 向上 200pxJump(-200...