SVG CSS3黏糊糊的按钮效果
?SVG CSS3黏糊糊的按钮效果是一种炫酷的前端特效?。?这种效果主要通过SVG滤镜和CSS3属性来实现,?可以创建一个看起来像是粘稠液体的按钮,?增强用户界面的交互体验。?
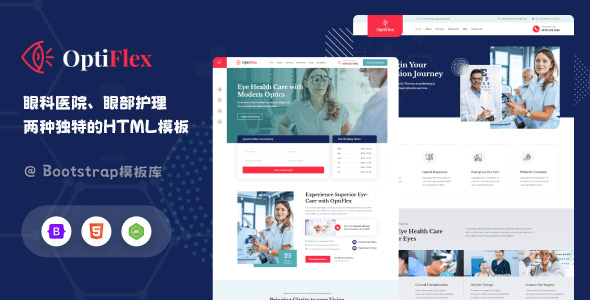
眼科医院眼部护理网站模板
Optiflex是现代响应式的网页模板,可以作为眼科医院、眼部护理、配镜中心等网站,这个HTML5模板集成了相关网站的所有页面功能,具有现代和独特的风格。设计也很棒,是最新的趋势。主要特色100%流体...
jQuery图片放大功能的插件
abPicZoom是一款实用的图片放大功能的插件。 使用方便通过配置一定的参数,来设置放大镜的外观样式等属性。需结合agilebins特效插件的组图功能来实现放大镜的多图切换效果。 特别适合需要图片放...
验光配镜护眼机构网站bootstrap模板
Optcare是验光、护眼机构HTML5模板,可以作为眼科医院,眼镜店,护眼机构,这个眼睛护理 bootstrap模板充满了这类网站可能需要的所有功能,具有现代和独特的风格。主要特色100%流体响应清...
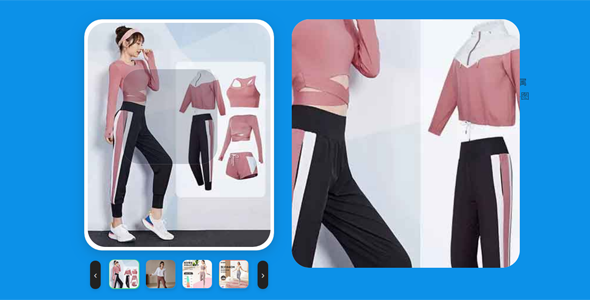
js淘宝商品展示图片放大特效代码
js实现的js淘宝商品展示图片放大特效代码,华为手机商品图片放大镜预览,带左右按钮和缩略图切换。通过js代码默认设置好缩略图和大图,悬停大图放大镜展示特效。适用于各大商城网站商品图片展示代码。
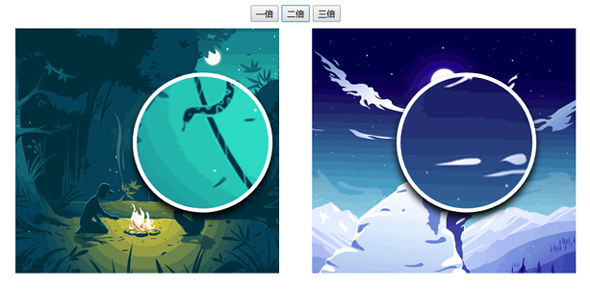
jquery两张图片放大镜对比插件
基于jquery实现的图片对比功能,js图片放大镜显示对比插件。$(document).ready(function(){$(".laftImg").blowup("ri...