纯CSS3图片3D盒子翻转动画
感应鼠标进入方向,向不同的方向翻转。可直接预览文件动画效果<section ></section>为整体模块container <section ></s...
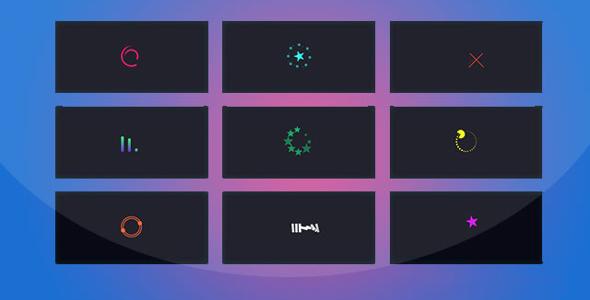
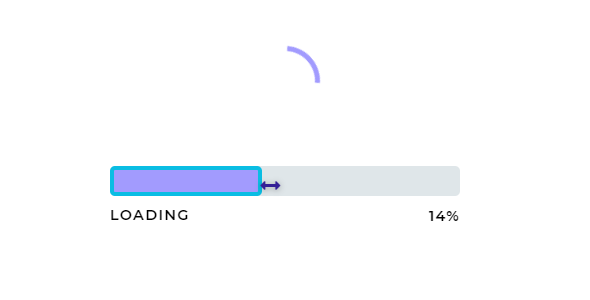
炫酷css3 loading预加载动画
两款炫酷的css3 loading预加载动画代码。该css3 loading预加载样式通过简单的布局和CSS代码,来制作效果非常炫酷的loading预加载特效。
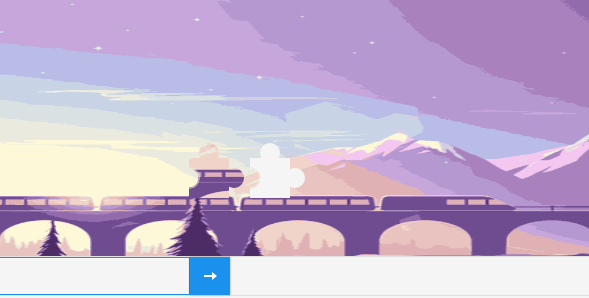
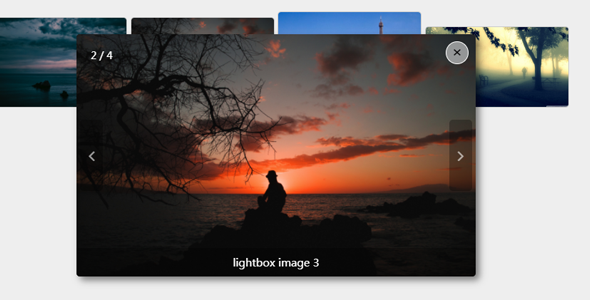
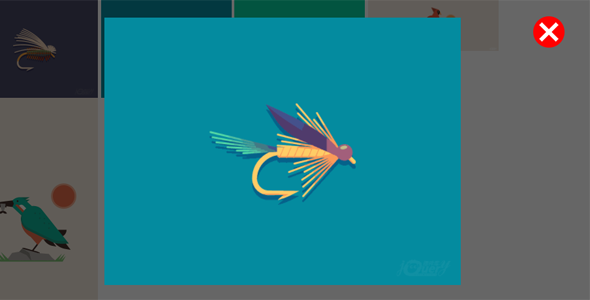
jQuery图片弹出Lightbox插件带轮播
基于jQuery带炫酷轮播图效果的Lightbox弹出层插件。该lightbox插件在弹出层中,可以对所有图片进行轮播。简单、速度快。 响应式设计。 可以显示每张图片的状态。 在弹出层中可以设置图片的...
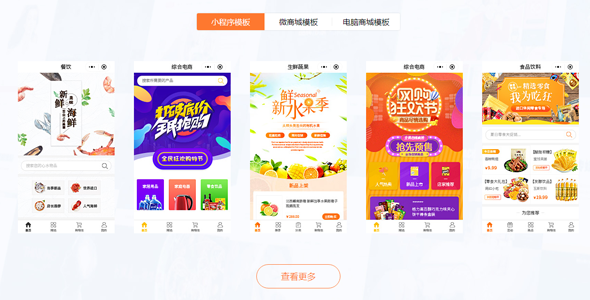
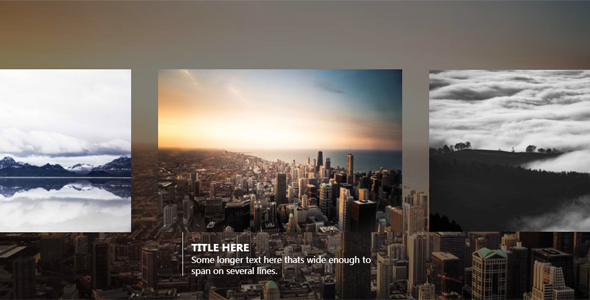
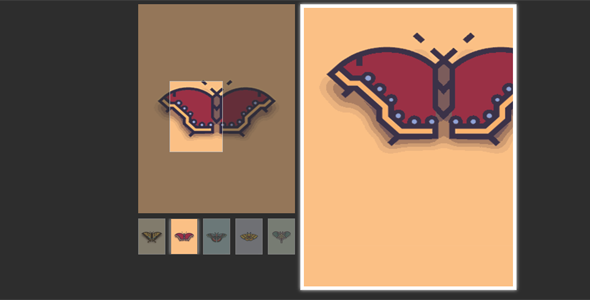
jQuery图片对称分割轮播插件
一款jQuery全屏对称分割卡片式轮播图插件。该轮播图插件使用jquery和TweenMax.js来制作。在布局上,将图片和内容分为左右两块区域,轮播图切换时,带有一些视觉差效果。
Bootstrap团队展示样式页面
非常现代的响应团队布局基于Bootstrap4框架,你可以轻松地集成到任何网站或着陆页。创造你的团队成员/员工信息包括名称、图片,链接到任何社会账户。我们提供10个不同的团队布局。每个团队有独特的设计...