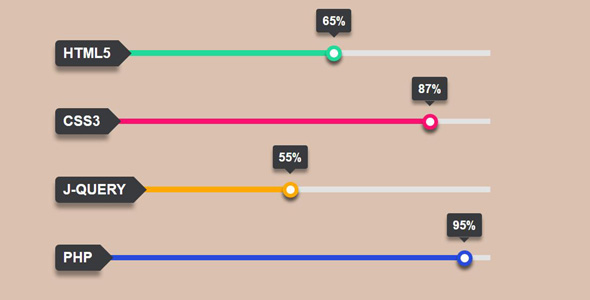
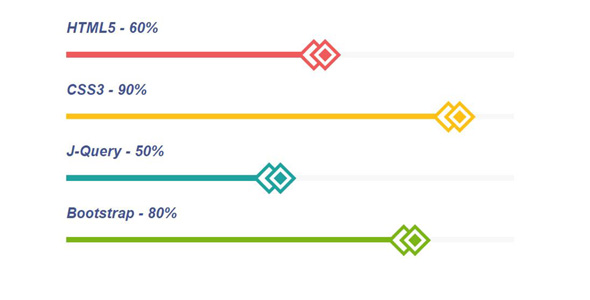
Bootstrapy按钮控制进度条加载CSS3动画插件
基于Bootstrap和jQuery按钮控制进度条插件,该bootstrap进度条插件提供了对所有版本的Bootstrap的支持。它通过jQuery和CSS3 transition完成进度条的动画功能...
Bootstrap按钮点击加载loading动画插件
Bootstrap按钮点击加载loading动画插件,该提交按钮可以选择13种loading指示器效果,在点击提交后以不同方式来显示loading指示器动画。
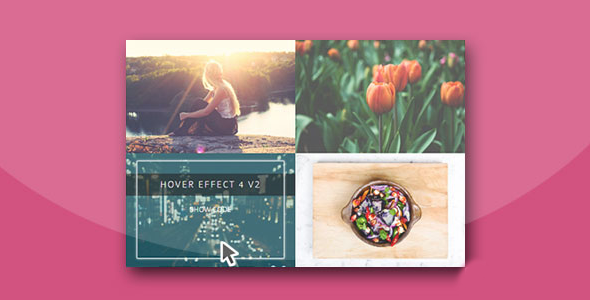
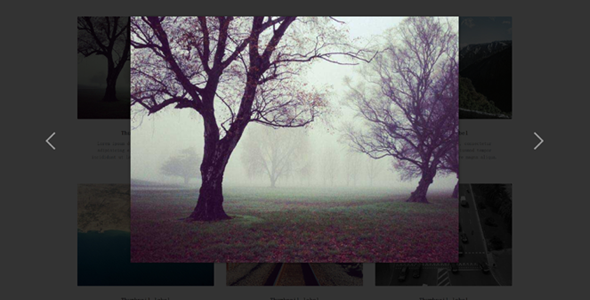
Bootstrap灯箱lightBox图片弹出放大插件
基于Bootstrap3的jQuery lightBox图片画廊插件。该lightBox插件基于Bootstrap的模态窗口插件来制作,可以显示图片,HTML内容,视频等,也可以远程加载内容。
Bootstrap图片切换旋转木马jQuery插件
可以将Bootstrap网格转换为旋转木马特效的jQuery插件,通过该jQuery插件,可以将指定的网格内容扩展为旋转木马效果,通过前后导航按钮来轮流播放。
Bootstrap斑马线条纹进度条加载百分比插件
基于Bootstrap制作的超酷彩色斑马线条纹进度条插件,该进度条动画特效通过简单的CSS3 animation动画来完成,整个进度条设计时尚大方。
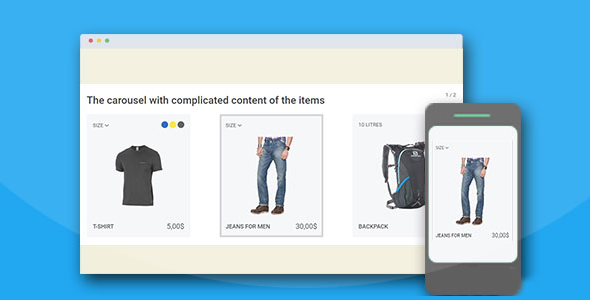
响应式Bootstrap圆点箭头轮播图切换插件
基于Bootstrap的响应式Carousel轮播图插件,该轮播图插件在原生Bootstrap Carousel的基础上进行扩展,使轮播图可以更好的布局,以及适应屏幕的尺寸。
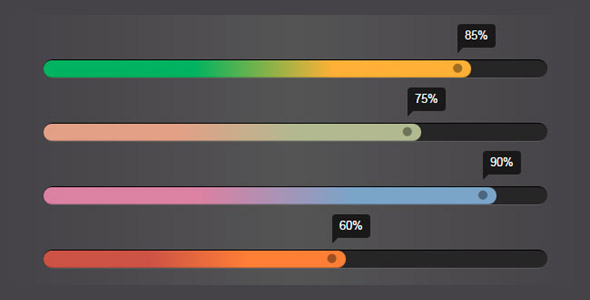
Bootstrap和纯CSS3进度条阴影动画插件
使用Bootstrap创建纯CSS3进度条动画样式特效,该CSS3进度条通过阴影制作立体效果,并使用CSS3 animation来制作进度条的动画特效。
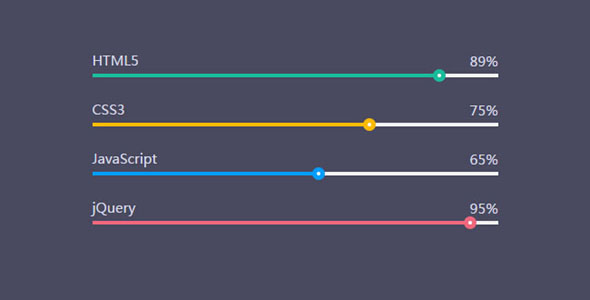
基于Bootstrap创建加载进度条插件纯CSS3动画
炫酷的Bootstrap进度条动画插件,该进度条在原生bootstrap进度条的基础上,通过简单的CSS代码来进行美化,制作出炫酷的进度条动画样式效果。
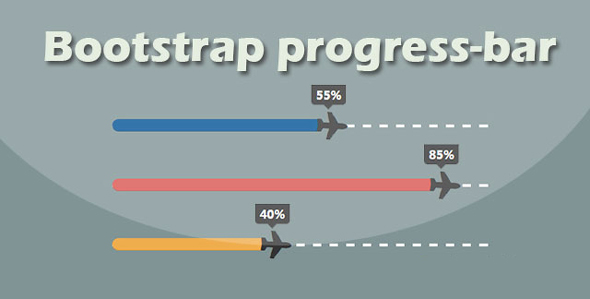
纯css3动画Bootstrap进度条加载百分比插件
使用Bootstrap的网格系统和进度条组件来制作的炫酷飞机和跑道样式进度条CSS3动画特效。该进度条以飞机起飞作为进度条刻度动画,带进度数值显示,效果非常酷。
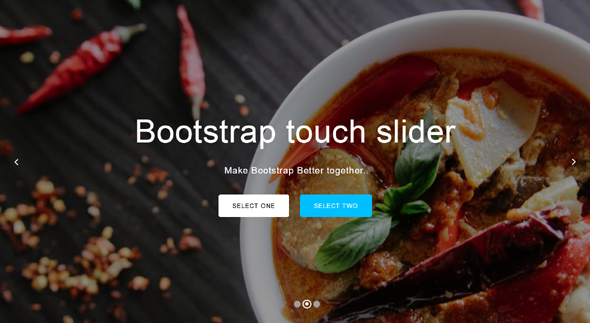
Bootstrap兼容手机触屏轮播图jQuery切换插件
在手机端可以用手指滑动切换图片,主要用了jquery.touchSwipe和bootstrap-touch-slider两个插件,响应式全屏自适用屏幕大小。
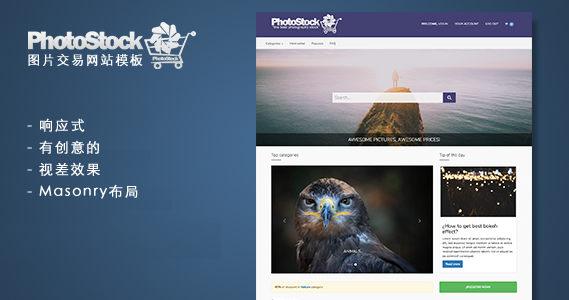
bootstrap图片出售网站
容易定制和充分响应式布局的图片库模板。类别用网格布局设计(创意设计)、购物车和结帐、关于我们页面、帐户或个人资料页面、类别列表、F.A.Q.页面、登录和注册页面、搜索列表的例子、图片详情页。
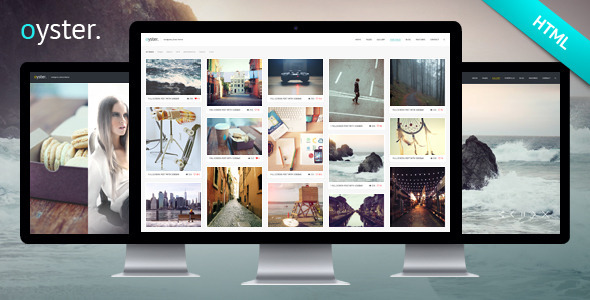
Bootstrap实现的摄影网站静态模板
Photollax非常独特,时尚摄影师或任何创造性的个人机构Bootstrap网站模板。第一次时间展示你作品使用3d视差过渡动画效果。照片随机定位和旋转每次重新加载一个页面,所以你不需要手动做任何位置...