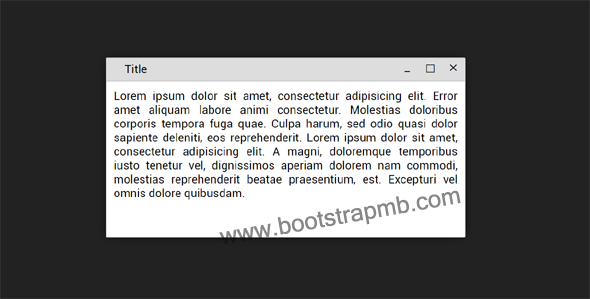
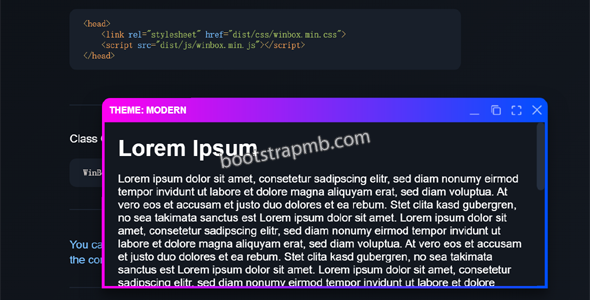
可拖拽的对话框js插件
WindowJS是一个独立的JavaScript库,创建响应,完全自定义的对话框窗口调整大小/移动/最大化或最小化的能力。一些API方法// 重新加载模态win.reload();// 设置标题win...
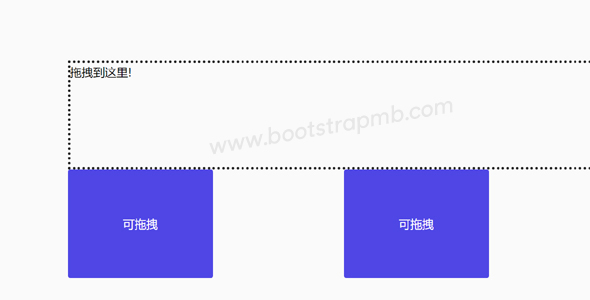
rotodrag.js拖拽旋转插件
rotodrag-js是一个可拖拽移动的JavaScript插件,旋转SVG对象使用鼠标或触摸事件。添加拖拽元素<svg class="draggables"xmlns=&q...
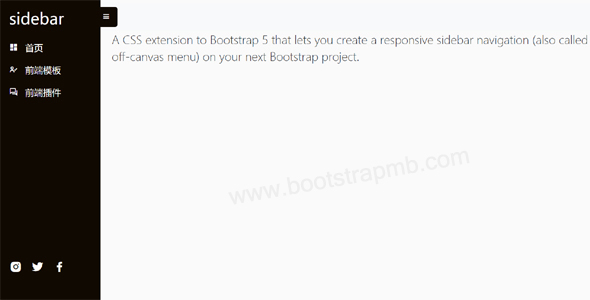
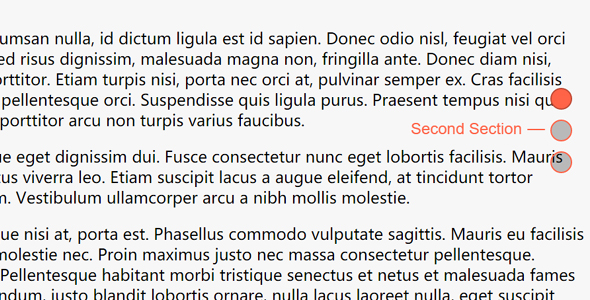
圆点索引页面滚动js插件easyScrollDots
easyScrollDots是一个实用的JavaScript插件,自动生成滚动点在侧边导航栏,显示当前滚动位置和顺利通过滚动页面部分当单击圆点。easyScrollDots({// 滚动导航'...
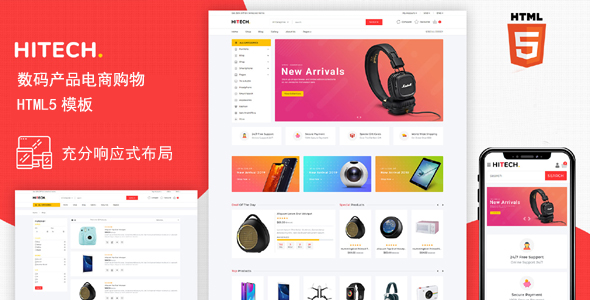
HTML5数码产品购物网店网页框架
Hitech是电子商务网站HTML5模板,精心设计的UI界面。演示Demo是数码产品购物网站,但这套电商bootstrap模板使用范围很广泛,可以出售任何产品。左侧垂直分类导航菜单,符合当前的商城网站...