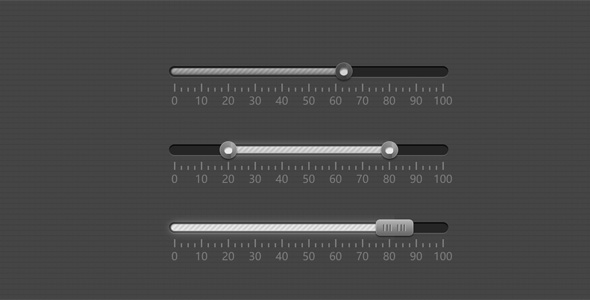
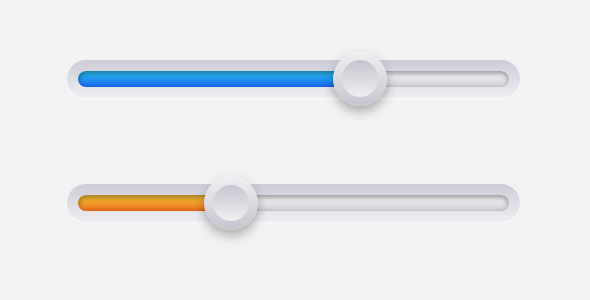
Vue滑块组件|vue-slide-bar
vue-slide-bar是一个简单的Vue滑块组件,可以用于选择范围,可以添加标签和自定义样式,支持预定义的最小和最大值。可用配置参数v-model:初始值(v-model),默认为0。min:最小...
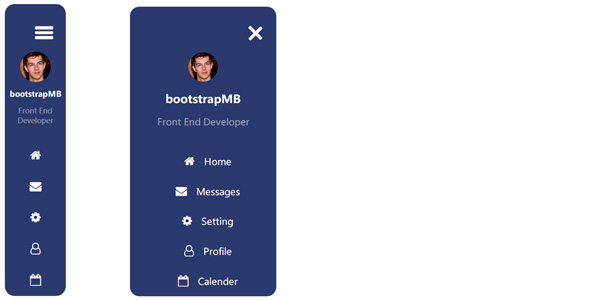
锚点定位滚动固定插件abBlock
设置导航默认是否显示,是否瞄点上下左右的位置吸附,精确的对导航对应内容进行定位,可设置导航默认样式或内容,滚动后变换样式或内容。同时在滚动页面时可看到当前阅读的导航对应状态。兼容IE6+ Safari...
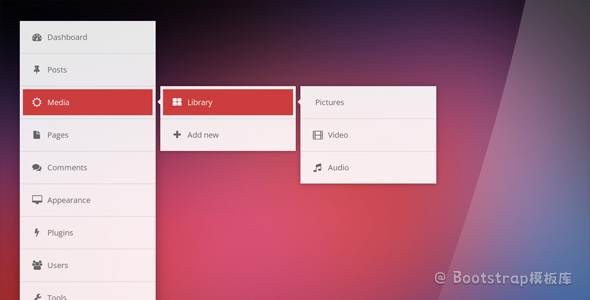
顶部导航样式的后台模板框架
Opatix是基于Bootstrap4、HTML5、CSS3和JQuery的后台模板,对开发人员最友好且高度可定制的HTML管理员界面。完全响应且具有非常干净的用户界面,带有大量组件、小部件和UI元素...