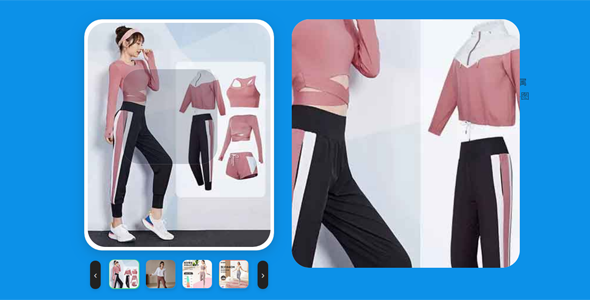
jQuery图片放大功能的插件
abPicZoom是一款实用的图片放大功能的插件。 使用方便通过配置一定的参数,来设置放大镜的外观样式等属性。需结合agilebins特效插件的组图功能来实现放大镜的多图切换效果。 特别适合需要图片放...
可拖动的弹出窗口插件FrostifyModal.js
FrostifyModal.js是一个 JavaScript 库,允许您从内联元素或直接在 JavaScript 中动态创建可拖动的弹出模态窗口。可配置的参数FrostifyModal.set({ti...
菜单选中标记CSS3动画效果
菜单选中标记CSS3动画效果,为了让用户更直观的确认菜单选中哪个,轻松集成到任何 Web 项目。主要特色HTML5、CSS3 和 JavaScript干净和注释的代码3 个不同的水平和垂直示例W3 验...
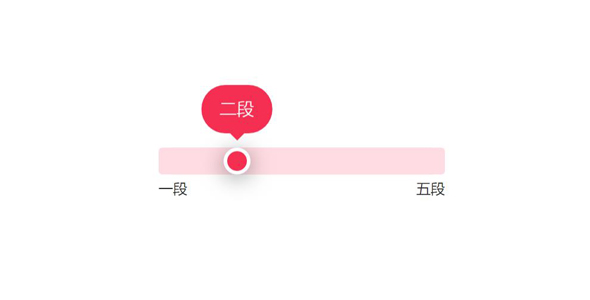
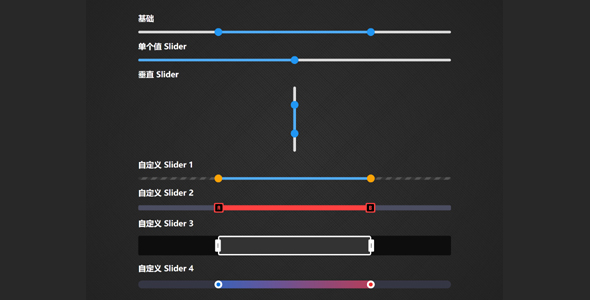
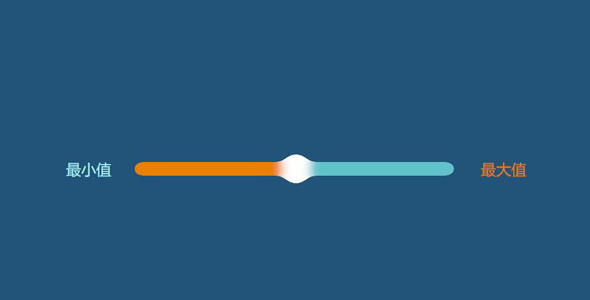
网页滑竿拖拽选择值slider插件
一个轻量级的和可定制的JavaScript插件,范围滑块选择功能。提供了一个很好的方法,用户可以获得的数值。基础调用方法rangeSlider(document.querySelector('...
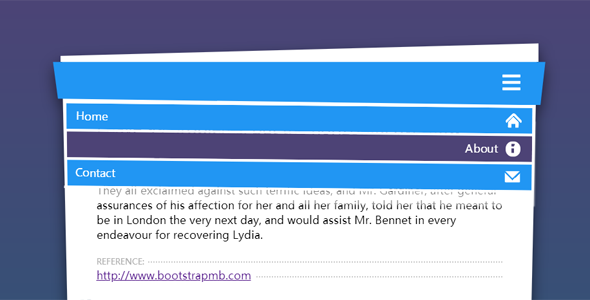
Css3响应设计侧边菜单
漂亮的Css3响应侧边栏菜单,动画风格侧边栏导航菜单样式。可以使用它在你的网站或任何项目中。清洁和优雅的UI设计。主要特色HTML5和CSS3标记W3C有效标记干净,现代,最小和创意设计容易定制跨浏览...