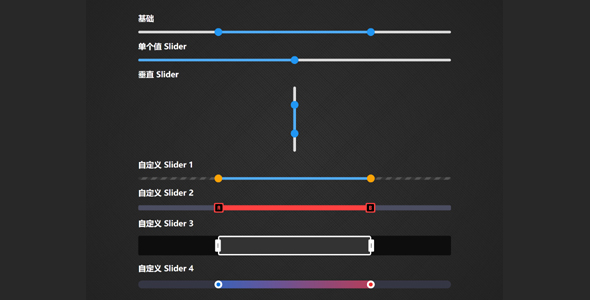
一个轻量级的和可定制的JavaScript插件,范围滑块选择功能。提供了一个很好的方法,用户可以获得的数值。
基础调用方法
rangeSlider(document.querySelector('#range-slider-example'));方向rangeSlider(document.querySelector('#range-slider-example'), {
orientation: 'vertical'
})所有配置参数rangeSlider(document.querySelector('#range-slider-example'), {
// min value
min: 0,
// max value
max: 100,
// step size
step: 1,
// initial values
value: [25, 75],
// disable the range slider element
disabled: false,
// disable the range slider
rangeSlideDisabled: false,
// disable left/right (top/bottom) thumbs
thumbsDisabled: [false, false],
// or 'vertical'
orientation: 'horizontal',
// callback function
onInput: function(valueSet) {
// ...
},
})API方法// get min value instance.min() // get max value max() // get step size step() // get values value() // set values value([minValue, mavValue]) // get orientation orientation() // disable range slider element disabled() // disable range slider rangeSlideDisabled() // disable thumbnails thumbsDisabled([true, true])
网页滑竿拖拽选择值slider插件
正在加载文件目录...
- 热度 29

命运下载了 此素材

百晓生看世界下载了 此素材

热河刚子下载了 此素材

ID499266下载了 此素材

不放弃下载了 此素材

。下载了 此素材

迈流年·步芳华下载了 此素材

mxp下载了 此素材

亓逯下载了 此素材

燕安.收藏了 此素材