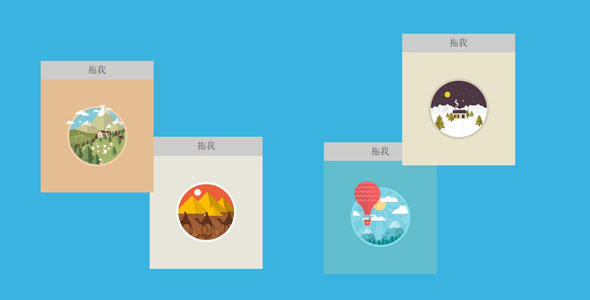
jQuery拖拽div层和图片插件
一款不错的jQuery拖拽插件,用这个插件可以在网页上任意拖拽元素,比如div层或者图片,更不错的是,我们可以控制其拖拽的方向,比如只允许水平拖拽和只允许垂直拖拽,另外,也可以设置拖拽的hander,...
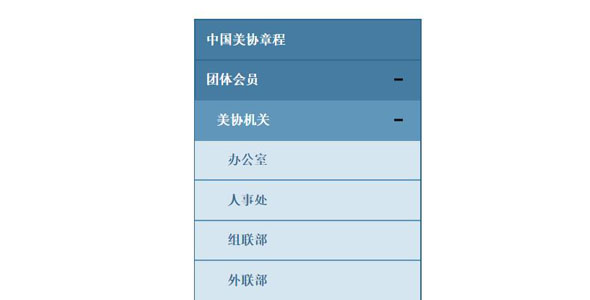
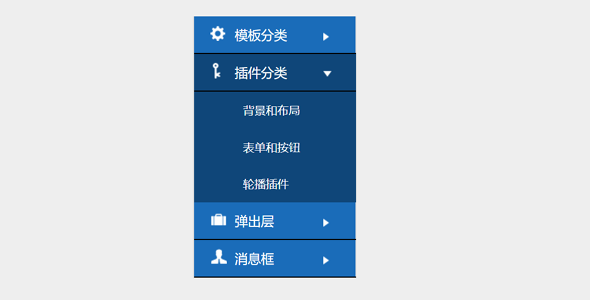
jQuery多级折叠展开菜单插件
简约的jQuery垂直多级伸缩展开菜单,就是手风琴菜案,与之前发布的手风琴菜单不同的是,它的样式设计很普通,但是他支持多级展开,用起来非常方便,多层级的支持,也让这款手风琴菜单变得更加实用。
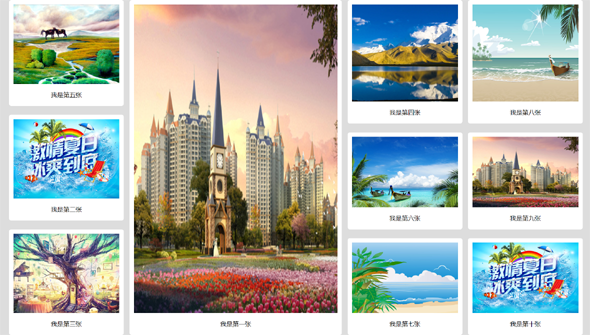
JS拖拽图片交换位置代码
效果不错的JS拖拽图片交换位置插件,它可以很方便地帮你实现在网页上拖拽图片并交换图片位置。当两张图片交换时,将会出现弹动的动画特效。并且会改变被交换图片的背景颜色,以标识该图片被交换过。
jQuery拖拽补缺验证插件加减法
一款基于jQuery的前端验证码插件,这款插件支持大部分形式的验证码方式,有图片文字方式、滑块方式等,当然我们只要将验证码特征值保存在服务器上,就可以实现比较安全的表单提交验证了。
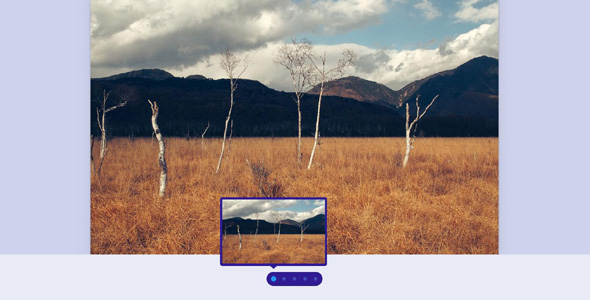
jQuery可手机上拖拽图片轮播插件
不错的jQuery轮播图插件,它和其他的图片切换插件不同,这款轮播图插件可以在移动设备上使用,因此我们并不能像其他焦点图插件那样点击切换按钮来切换图片,而是通过触摸屏幕手指滑动带Tooltip外观的缩...
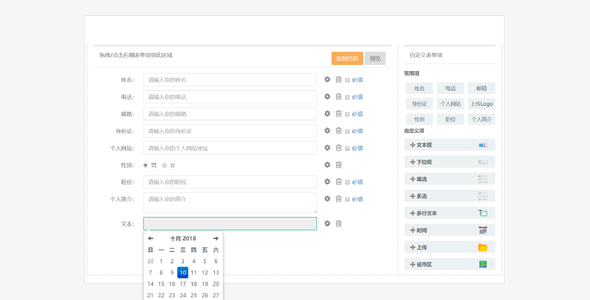
Bootstrap拖拽表单元素布局插件
jQuery+Bootstrap拖拽表单元素布局插件,通过拖拽点击右侧表单项到空白区域来创建表单样式。这款Bootstrap自定义表单插件比较灵活,集成表单常用的元素,比如输入框、按钮、单选、下拉框等...
炫酷HTML5全屏导航下坠波浪动画
炫酷HTML5+SVG全屏导航下坠波浪动画。该效果是在用户点击汉堡包按钮间隙全屏菜单显示时,页面的切换采用SVG图形变形的方式进行过渡动画,共6种SVG遮罩层过渡动画效果。