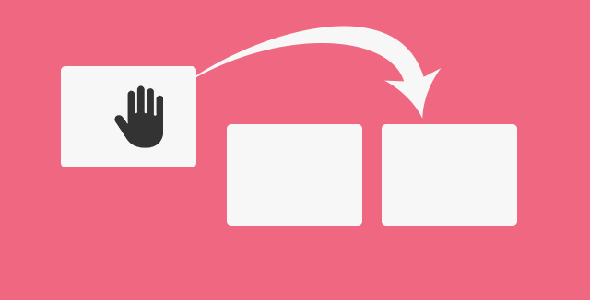
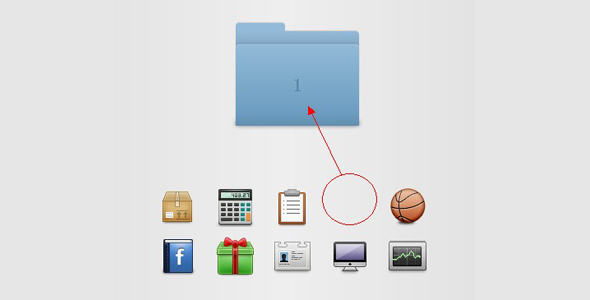
jQuery拖拽元素插件
Shapeshift是一款拖拽插件,拖放重新排列在一个容器或甚至将在多个物品使容器变形。 拖动元素周围可以改变他们的索引位置在它们的父容器。当一个页面重新加载,只要子元素放置在正确的顺序则网格看起来完...
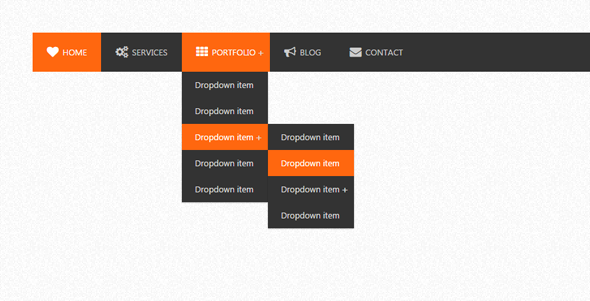
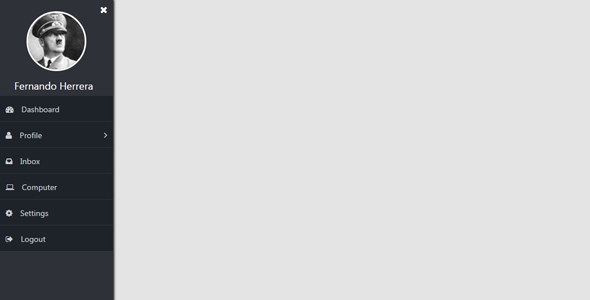
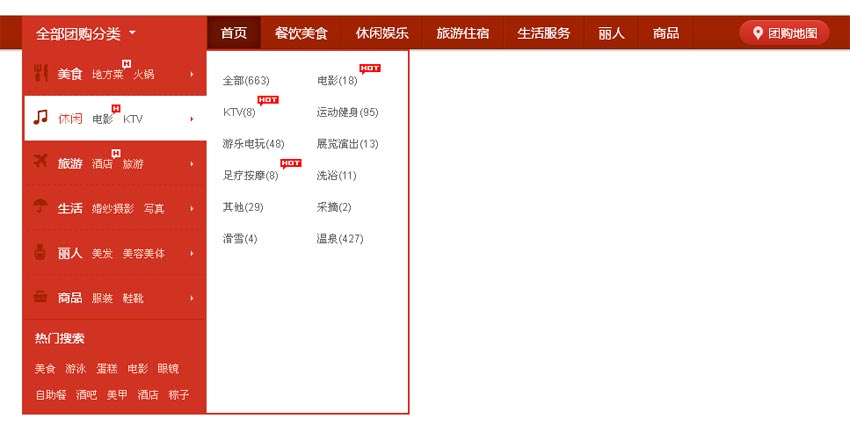
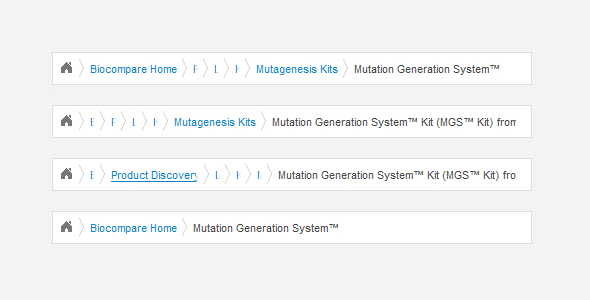
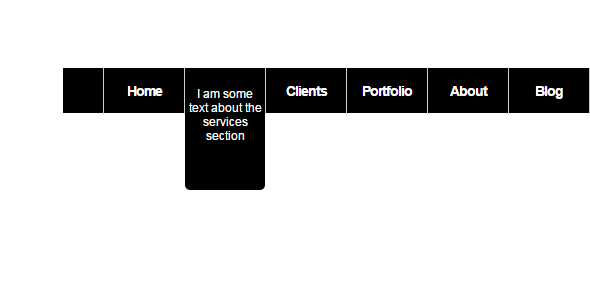
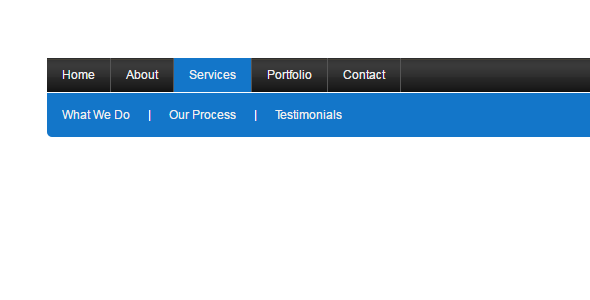
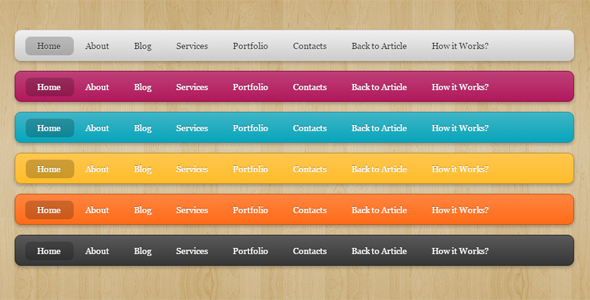
响应式jQuery多级导航菜单插件
Flexy是一个漂亮的导航菜单插件使用jQuery和CSS构造,有四种不同的样式,扁平化的设计风格给人整洁清新的感觉,颜色很容易改变。Flexy包括多级下拉菜单,垂直多级导航菜单。
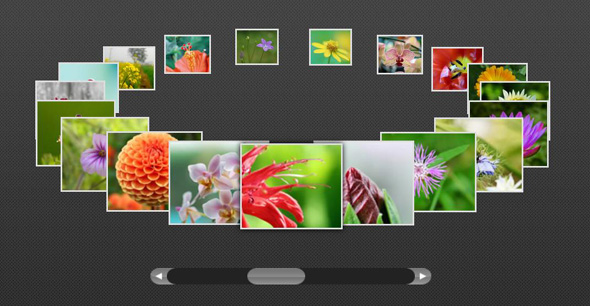
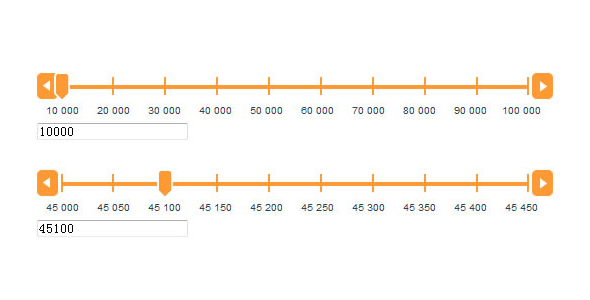
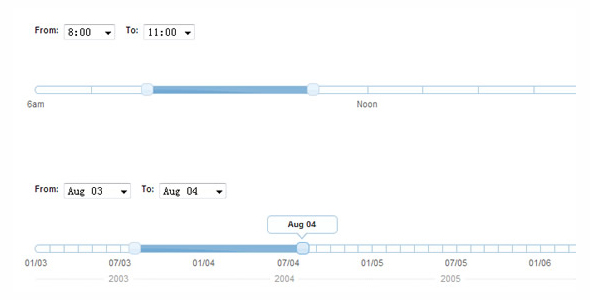
jQueryUI按月份阶段滑动拖拽效果
很简单的jQueryUI滑块插件,可以按照月份等条件拖拽筛选功能,配个Ajax无刷新效果更好。主要参数aria-valuemin:滑块的最小值。aria-valuemax:滑块的最大价值。aria-v...