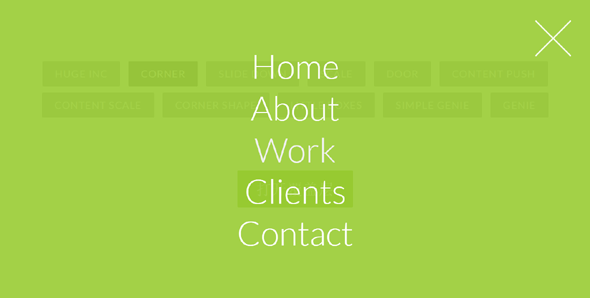
响应垂直导航企业Bootstrap模板
VMenu是一个简约的企业网站Html模板基于Bootstrap3框架开发,它的导航很特别设计在左侧垂直固定位置。主要特色充分响应式布局基于Bootstrap框架令人惊讶的CSS3效果有组织的代码简单...
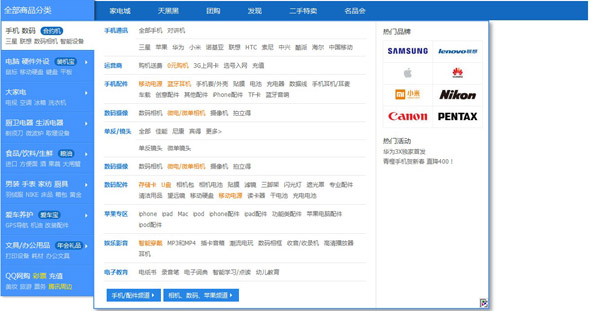
jquery.SuperSlide商城分类导航大菜单
jquery.SuperSlide插件实现的垂直带展开商城菜单,很多大型商城都是这种样式的分类导航菜单,这是老版本的天猫商城导航菜单样式。
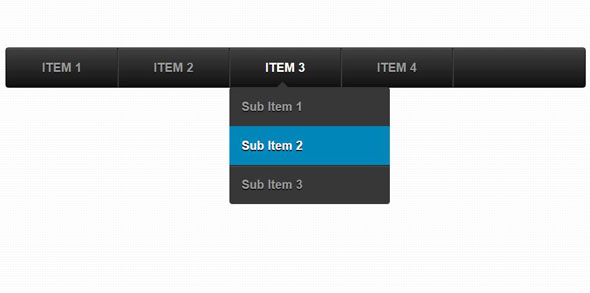
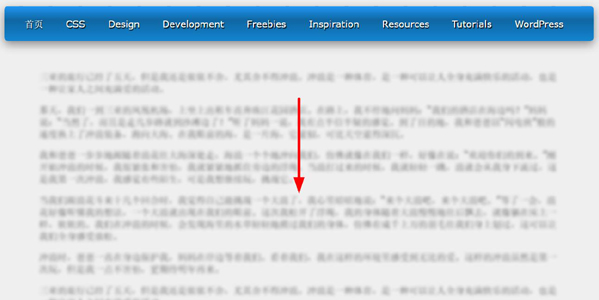
jQuery顶部导航固定插件滚动改变样式
nagging是一个jQuery导航固定顶部插件,一个浮动和固定的位置在你的网页顶部菜单栏。浮动菜单栏是默认样式,直到你向下滚动,然后导航会发生变化。如果你在寻找一个简单的固定顶部菜单栏不使用jQue...
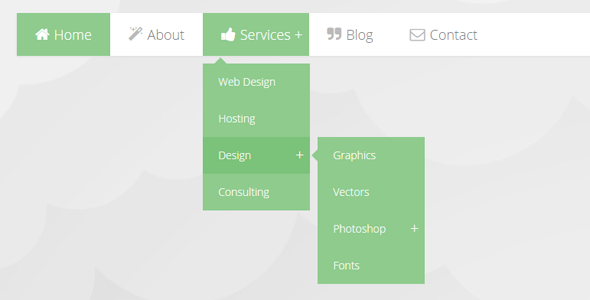
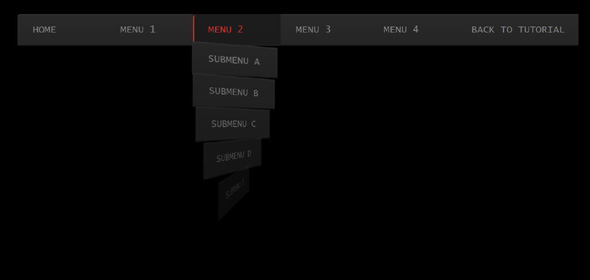
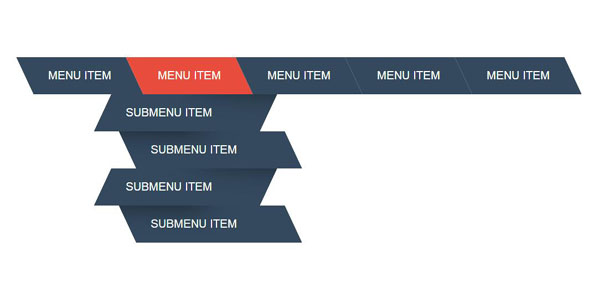
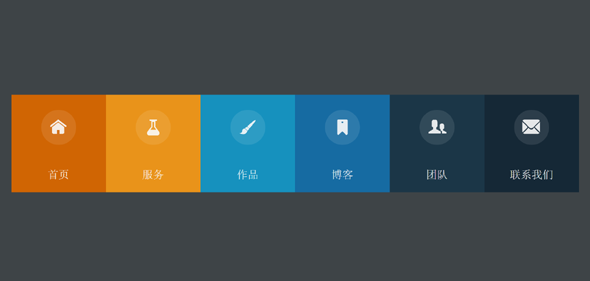
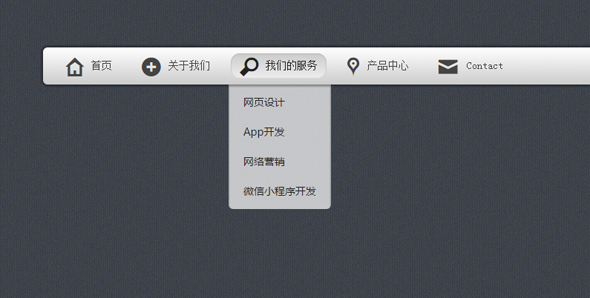
纯CSS3漂亮的导航下拉菜单带图标
导航是一个网站的基本,一个方面的不足或能毁掉一个用户的体验。这个漂亮的下拉导航菜单使用字体图表提高用户体验,CSS3可以完全实现。 不需要jQuery或JavaScript;不需要启动Photosho...