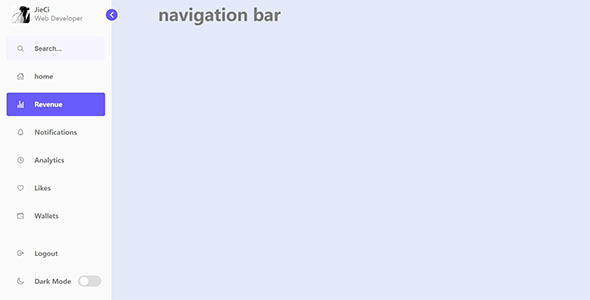
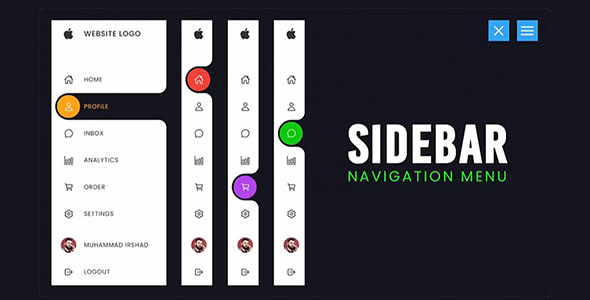
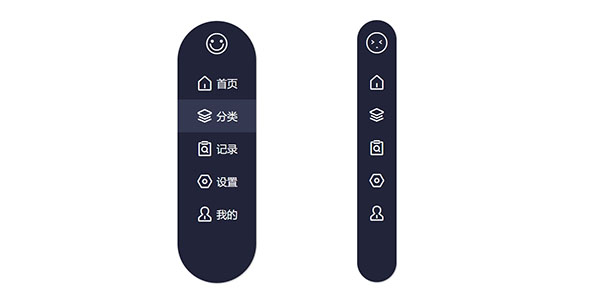
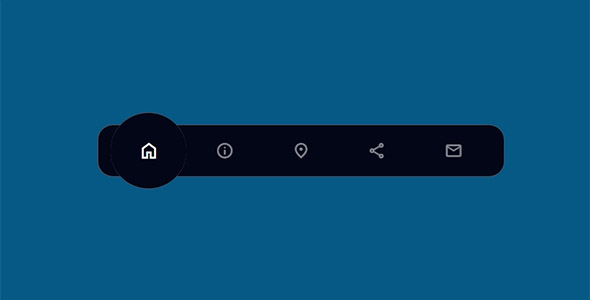
css+js制作动画导航菜单栏
一个带有动画效果的导航菜单栏,你可以使用HTML、CSS和JavaScript。一个简单的例子,展示了如何制作一个响应式的导航菜单栏,当用户点击菜单按钮时,菜单项会以动画的形式展开或收起。
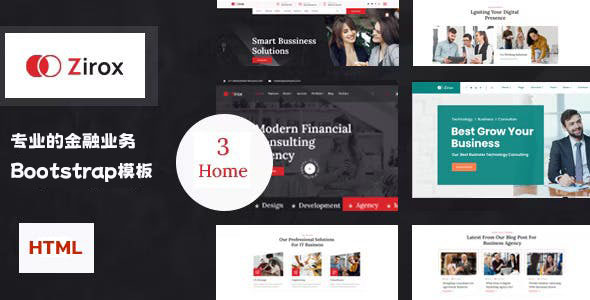
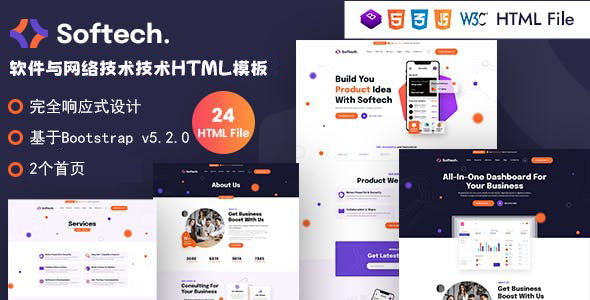
专业的金融业务HTML企业网站模板
Zirox是一个专业的金融业务HTML Bootstrap模板,适合各种金融、商业、咨询等企业网站。 这是一个有创意的企业网站设计,基于 Bootstrap 5 网格。宽度为 1920 像素。主要特色...
卡通幼儿园小学网站Bootstrap5模板
Studykids是幼儿园、小学网站HTML模板,模板适合托儿所、幼儿园、学校、学前班、小学和其他基于教育的网站。 它基于Bootstrap网格系统,因此可以在任何设备上正常工作,而不会出现任何问题。...
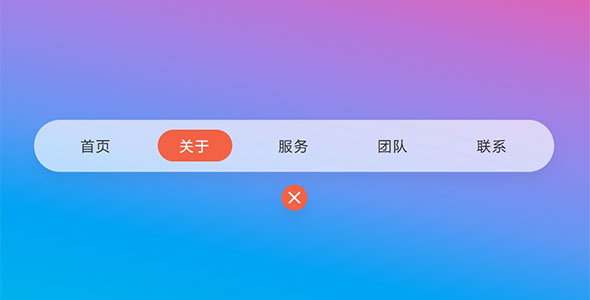
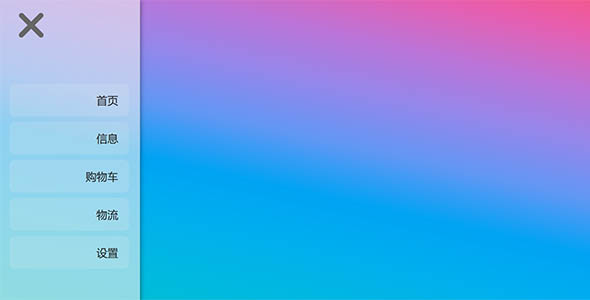
css+js菜单弹窗覆盖全页面
要创建一个使用CSS和JavaScript的菜单弹窗,使其覆盖整个页面,你可以按照以下步骤进行:HTML结构:定义一个按钮用于触发弹窗,以及一个弹窗容器。CSS样式:设置弹窗的样式,使其在默认状态下隐...
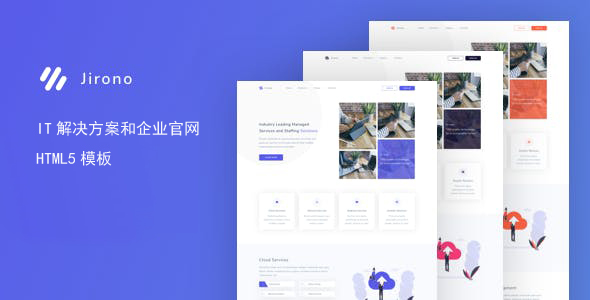
Bootstrap企业网站模板时尚而专业的设计
Techco是通用的IT解决方案企业网站模板,基于流行的Bootstrap框架,可以为IT服务提供商、科技初创公司和企业提供时尚而专业的设计。凭借其现代化的布局和强大的功能,它非常适合展示您的服务、项...
健康和医疗网站React Next Js模板
Medimart是用于健康和医疗网站的React Next Js模板。它非常适合医生、牙医、医院、健康诊所、外科医生和任何类型的健康或医疗组织。具有以医疗目的为导向的设计、响应式布局和特殊功能,如预约...
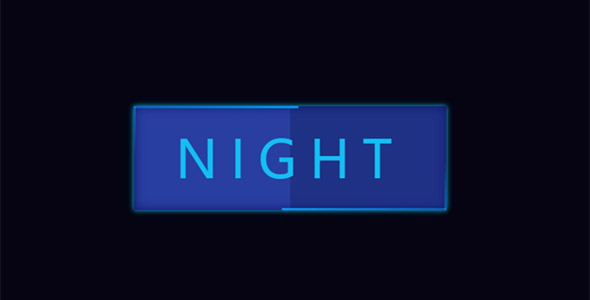
CSS蛇边界按钮动效
使用CSS实现的蛇边界按钮动效,边框不断的流动效果,鼠标悬停触发高亮显示的效果。@keyframes move1 {0%{transform: translateX(-100%);}100%{tran...
通用的工厂和工业网站Bootstrap模板
Industril是通用的工厂和工业HTML模板,专为采矿、钢铁厂、焊接等企业和其他工业服务而创建的。凭借其时尚和现代的设计,该模板提供了专业和精致的外观,非常适合希望建立强大在线形象的企业。主要特色...
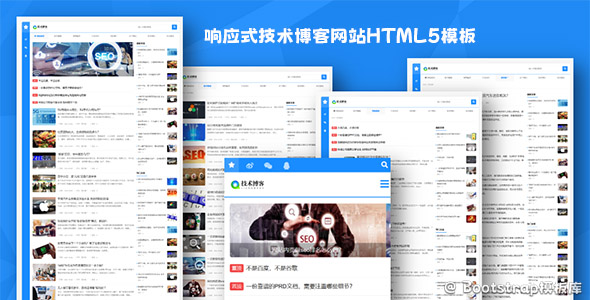
生物科技企业网站响应式HTML5模板
生物科技企业网站响应式HTML5模板,蓝色宽屏大气风格,可在手机端适配。该套网站模板可以作为新材料生物科技高科技企业、通用生物科技集团公司网站。主要页面首页关于我们产品服务新闻中心案例分析联系我们在线...