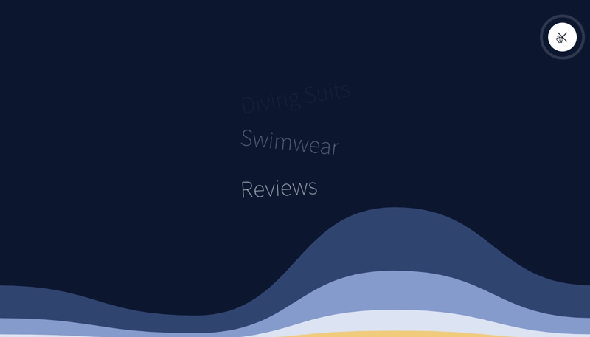
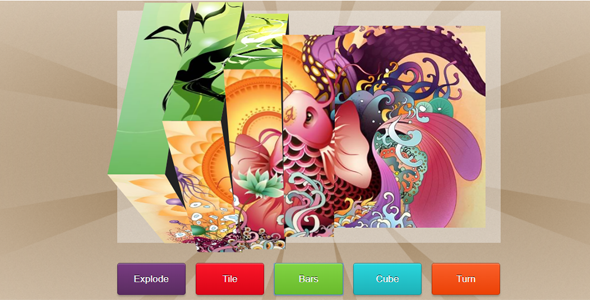
炫酷HTML5全屏导航下坠波浪动画
炫酷HTML5+SVG全屏导航下坠波浪动画。该效果是在用户点击汉堡包按钮间隙全屏菜单显示时,页面的切换采用SVG图形变形的方式进行过渡动画,共6种SVG遮罩层过渡动画效果。
canvas粒子连线动态效果
canvas绘制的动态粒子背景效果,count :线条数量。 zindex :层级。 opacity:透明度。 color :线条颜色。最好用RGB颜色。
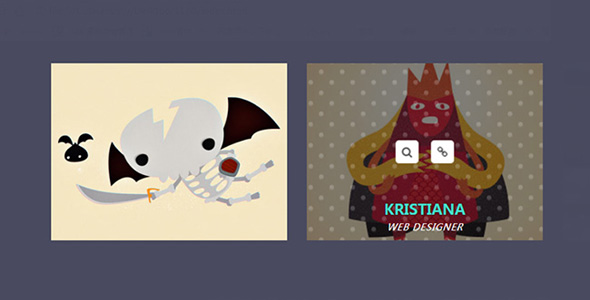
jquery.eraser刮奖擦除插件
jquery.eraser是一款擦除画布插件,插件的原理是用一个画布遮住图片,然后根据触摸或鼠标输入来擦除画布显示图片,您可以在参数中指定一个回调函数设置画笔大小。可以用作刮刮乐抽奖效果。
7种纯css3加载loading特效代码
使用纯CSS3代码实现的简单实用loading加载特效。虽然使用gif图片可以很好的完成loader指示效果,但是使用css3来制作loading效果,可以避免使用图片,也更容易定制,效果更酷。
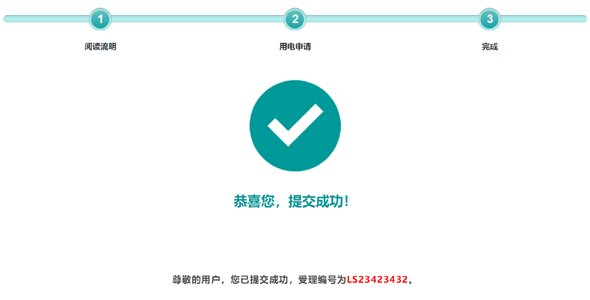
jQuery步骤圆点连接进度效果
效果很不错的分步骤信息提交jQuery效果,当信息太多的时候可以分多个步骤让用户填写信息,分步骤是用圆点数字连接起来的样式,信息提交过的步骤样式会重写。有点像地铁车厢内的行驶路线图用圆点标识连接起来。