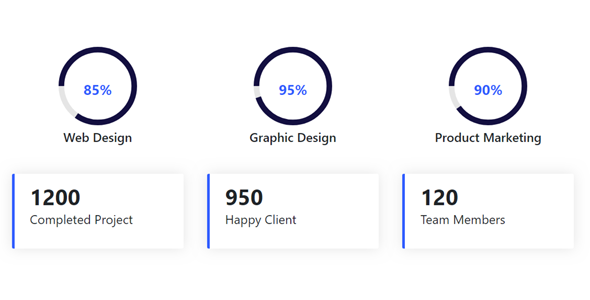
jQuery圆圈百分比和数字跳动插件
包括两个jQuery实现的加载进度效果,circle-progress.js实现圆圈加载进度百分比动画效果,counterup.js实现数字的跳动动画效果。两个很好用的加载进度插件。
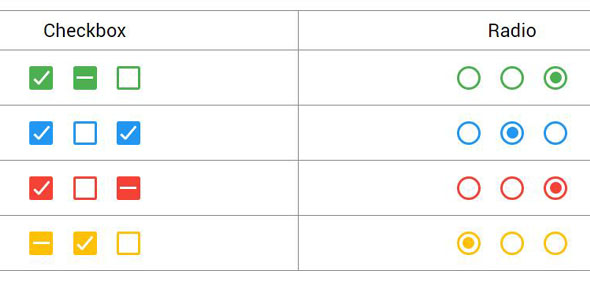
CSS3阴影效果box-shadows.css
box-shadows.css是一款集成了53种CSS3阴影效果的CSS样式库。使用box-shadows.css阴影养生库,你只需要在元素上添加相应的class
css3齿轮loading动画特效
一款基于css3齿轮loading动画特效。该特效使用font-awesome字体图标的齿轮图标作为图案,通过CSS3 animation来制作三个齿轮的运动效果。