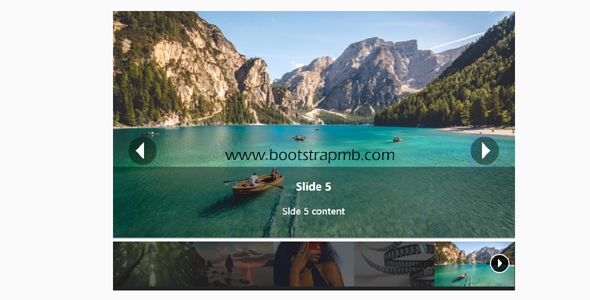
全屏视频slide轮播插件
一个响应的全屏幻灯片,同时支持图像和视频轮播。let slideshow = {container: '#slideshow-container',media: ["1.jp...
Carousel图片和文字左右切换特效
一个超级轻量级的旋转木马滑块JavaScript库,可用于遍历序列的任何web内容,包含图片和文字介绍。初始化插件slider({name: ".example"});是否显示圆点...
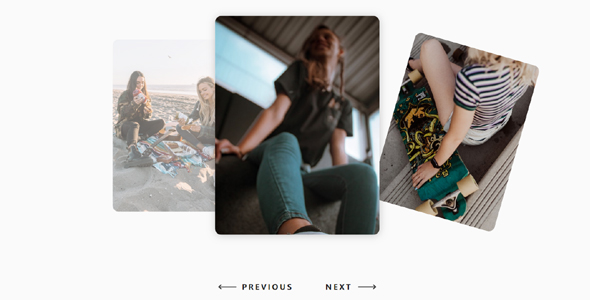
自适用大小的图片轮播插件swdslideshow.js
swdslideshow是一个最小的、快速响应的幻灯片JavaScript库,旨在通过图像用一个简单而直观的方式轮播切换。可配置参数let settings = {slide_interval: 50...
zoomwall.js点击图片放大缩小插件
zoomwall.js是一个JavaScript库,可以创建整洁、紧凑的缩略图网格,点击缩略图画廊lightbox全屏展示。相册需要添加data-highres属性<div id="g...
图片点击方法Zoom插件Lightense.js
Lightense.js是一个轻量级和简单的图片方法js插件,再次点击图片缩放。初始化方法window.addEventListener('load', function () {va...