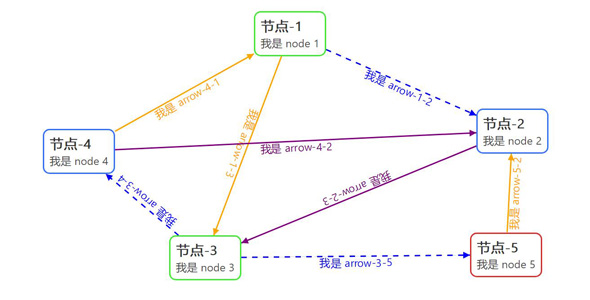
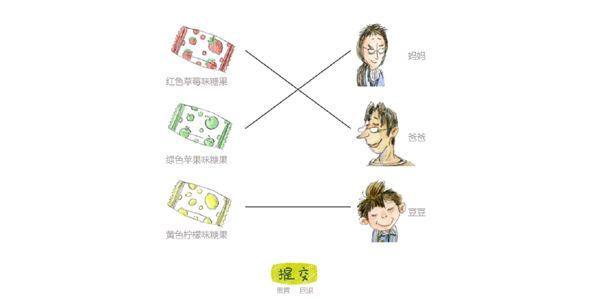
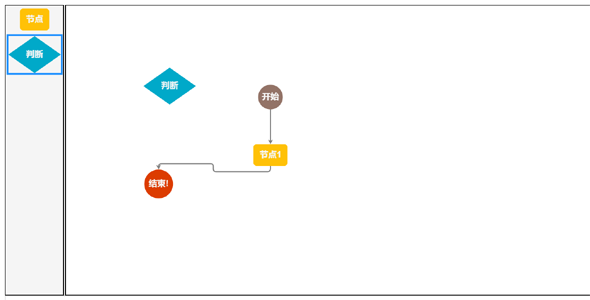
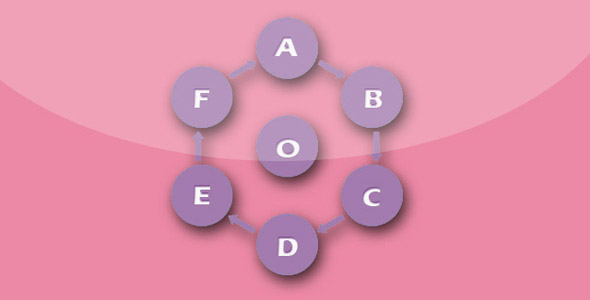
jQuery实现节点关系图可拖拽
一个简单的jQuery插件,它在网页上的HTML元素之间生成可样式化的SVG箭头以及附带的文本标记。目的是创建多个节点之间的连接,帮助说明链接的UI组件之间的关系、层次结构或序列。信息图、流程图、交互...
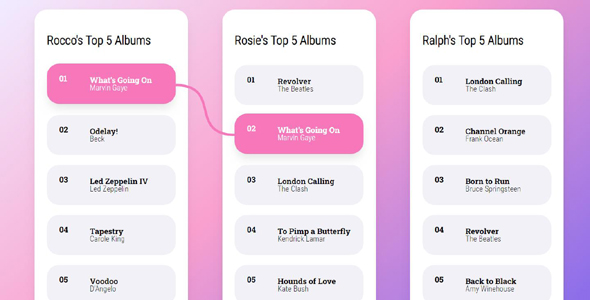
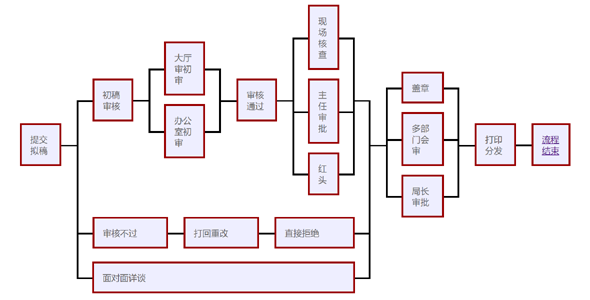
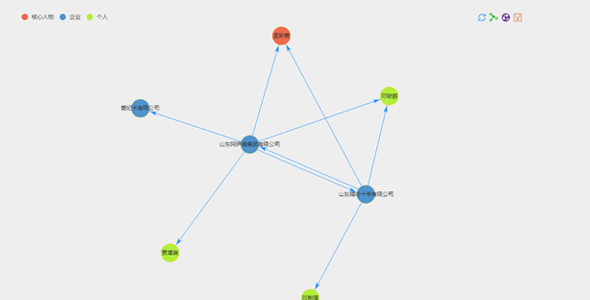
纯css绘制的审批流程图样式代码
纯CSS库来呈现一个流程图说明,可以嵌套HTML代码定义的节点之间的关系。自定义连接线路的宽度和高度。:root {--linethick: 3px;--linewidth: 1.8em;}自定义节点...
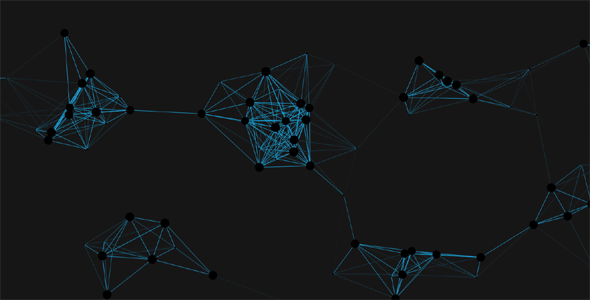
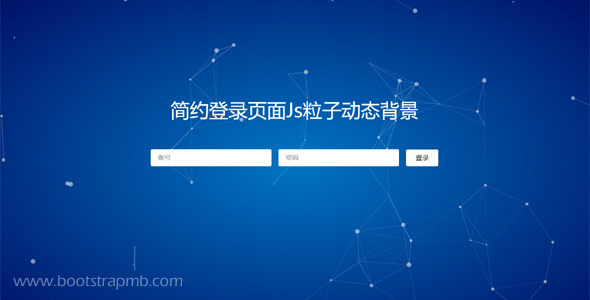
jquery动态粒子网页背景插件
jquery.particleground.js是一款不错的jquery动态粒子网页背景插件$('#particles').particleground({dotColor: '...
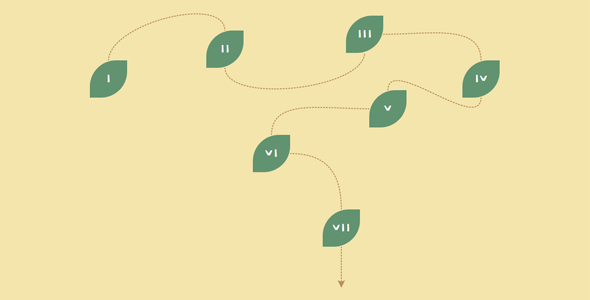
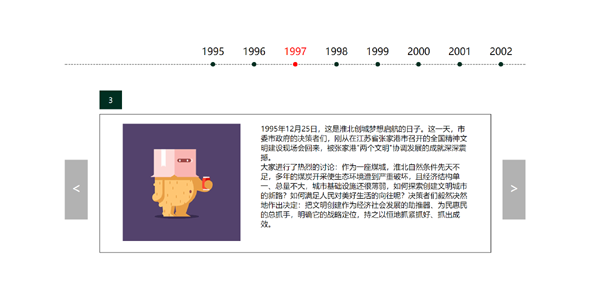
jQuery图文切换时间轴插件
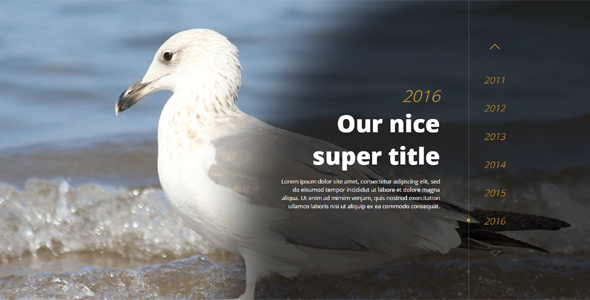
一款基于jQuery实现的图片文字切换播放效果,另外每一幅图文关联时间轴上的一个节点,时间轴跟随图文切换指向对应的时间点。同时,这款图文时间轴播放器还可以无缝循环播放。如果你的网站上需要介绍历史信息,...
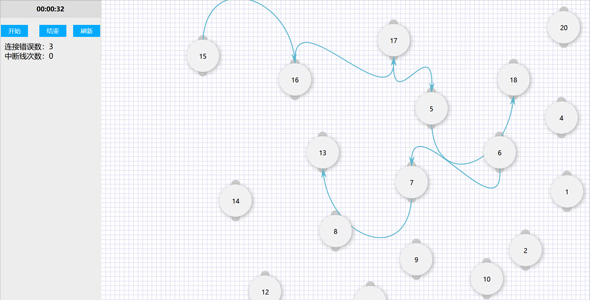
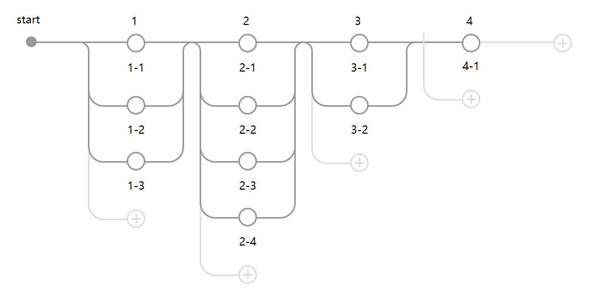
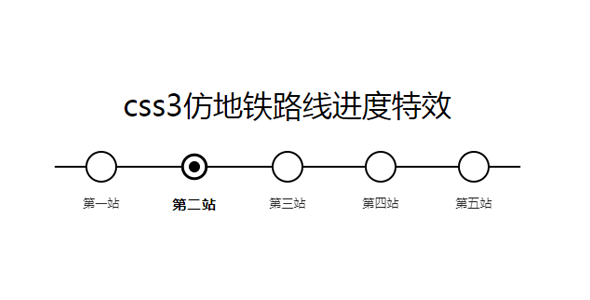
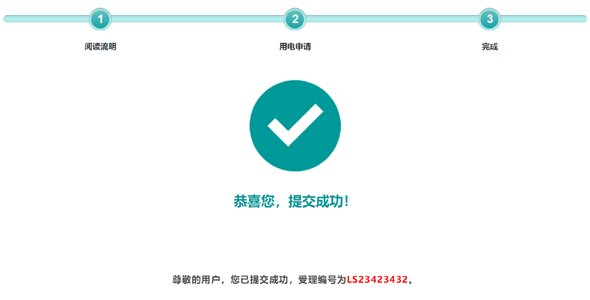
jQuery步骤圆点连接进度效果
效果很不错的分步骤信息提交jQuery效果,当信息太多的时候可以分多个步骤让用户填写信息,分步骤是用圆点数字连接起来的样式,信息提交过的步骤样式会重写。有点像地铁车厢内的行驶路线图用圆点标识连接起来。