星空 流星 爱心表白网页代码
一个带有星空、流星和爱心表白效果的网页,使用HTML、CSS和JavaScript创建的。使用了CSS的box-shadow属性来创建星空效果,通过JavaScript定时创建流星效果。
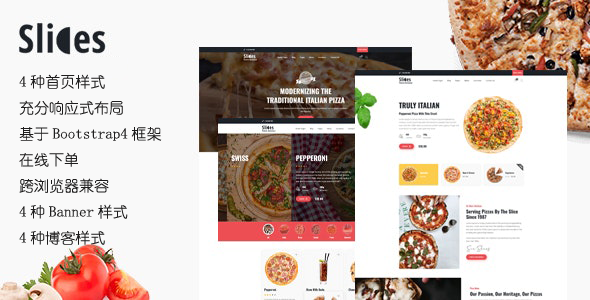
One Page单页样式着陆页模板
Techtiq是干净的一页视差响应Html模板。它可以用于很多目的:创意机构、项目展示、业务介绍、商品介绍等。主要特色8种样式布局Bootstrapv5.1.3用HTML5和CSS3建造的6配色方案视...