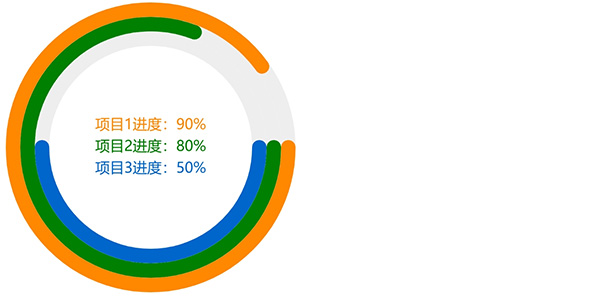
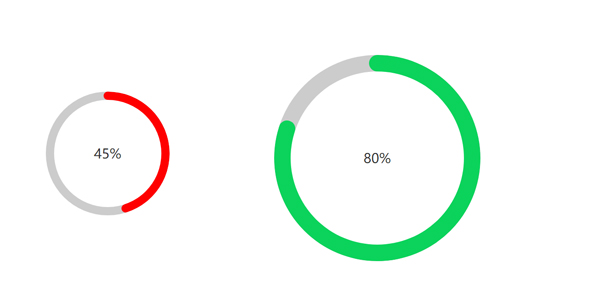
vue svg进度条组件
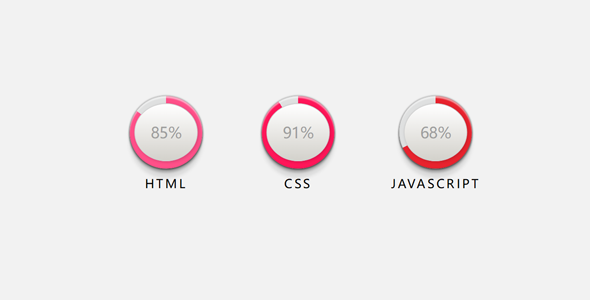
svg-progress-bar是一款基于circles项目二次开发的vue svg进度条组件。它零依赖,体积小,支持圆环和条形的进度条,并提供大量配置项来满足用户的各种需求。参数描述默认值可选值ty...
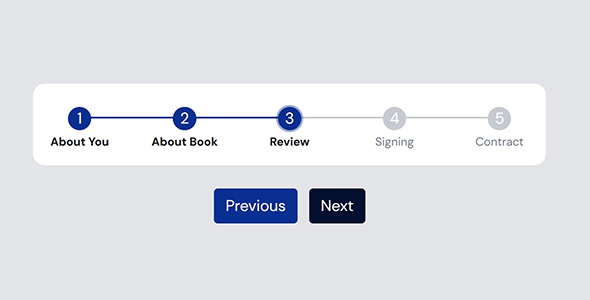
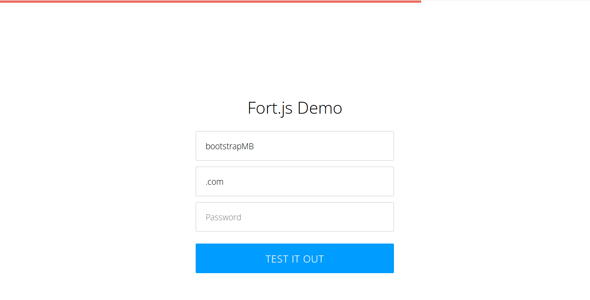
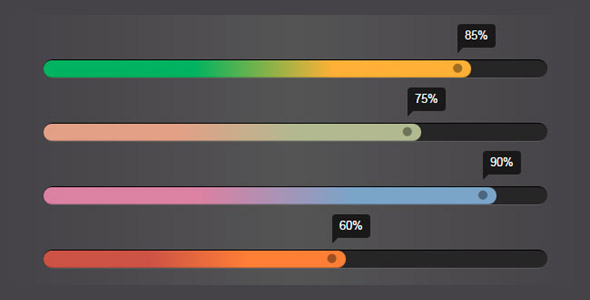
表单输入进度条js插件
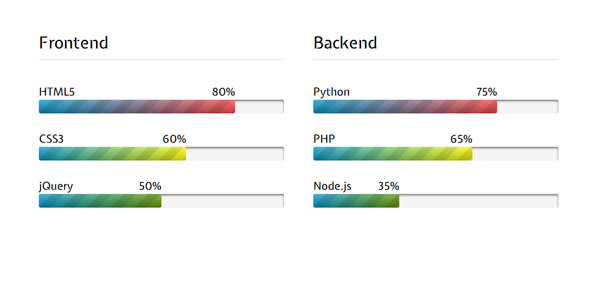
Fort.js是一个使用的JavaScript类库,可以创建时尚的表单进度条效果。 指定一个颜色new Fort('.fort').solid("#222222")...