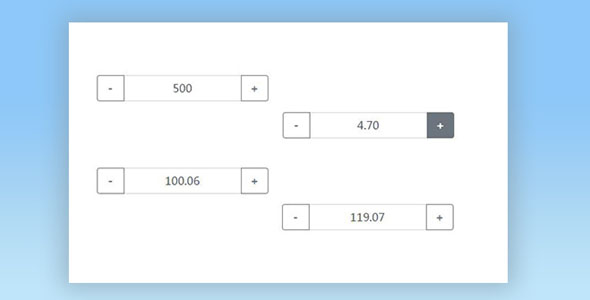
jquery数字点击加减插件
一款基于Bootstrap4和jquery实现的input输入框数值加减插件。该插件会为输入框添加增加和减少按钮,通过点击相应的按钮,来对输入框中的数值进行微调。 特点:1. 支持移动手机,响应式设计...
css3齿轮loading动画特效
一款基于css3齿轮loading动画特效。该特效使用font-awesome字体图标的齿轮图标作为图案,通过CSS3 animation来制作三个齿轮的运动效果。
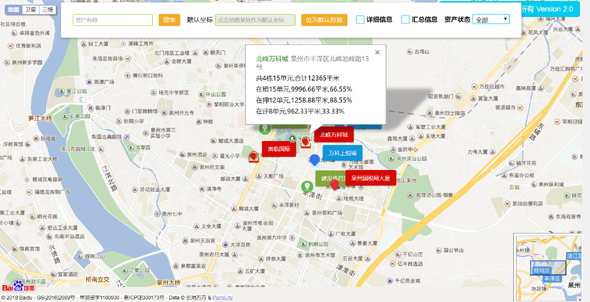
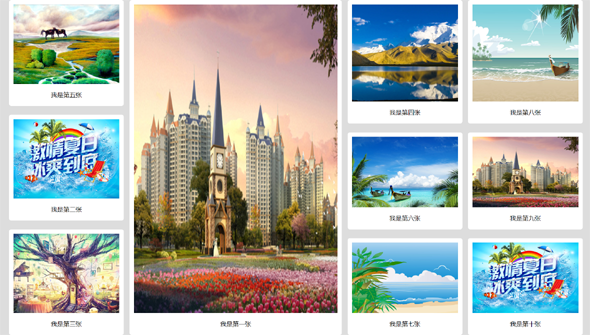
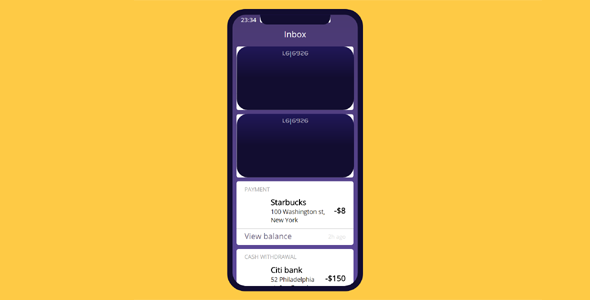
谷歌AMP移动网页模板
目前市面上加载速度最快的移动模板Google AMP,由最谷歌研发的移动网站快速加载项目。HomeAMP是100%有效的美化谷歌AMP框架的Html模板。点击预览感受下这套框架的加载速度。
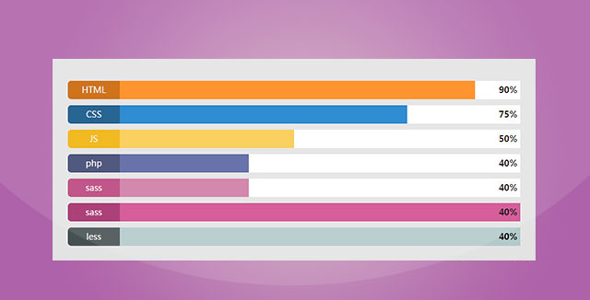
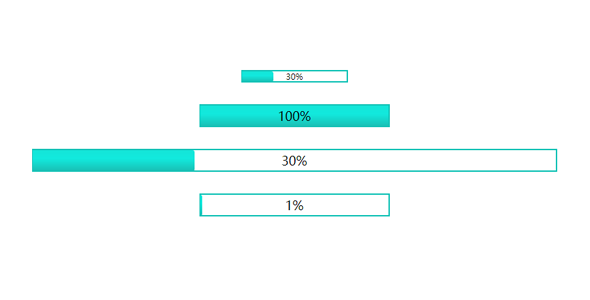
CSS3彩色加载进度条插件
一款jQuery+CSS3彩色百分比进度条插件,进度条的UI风格比较漂亮,进度实体部分有发光的动画特效。另外还有一个特点是,进度百分比会动态提示,让用户实时了解当前事件的进度情况,并且在结束时提示进度...
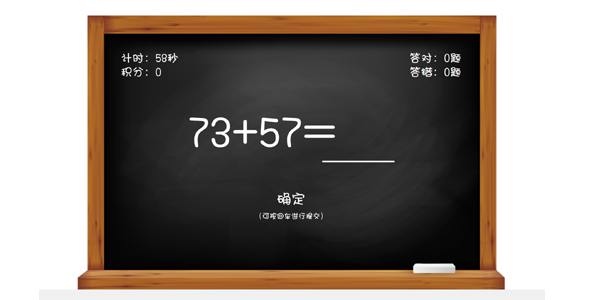
jQuery拖拽补缺验证插件加减法
一款基于jQuery的前端验证码插件,这款插件支持大部分形式的验证码方式,有图片文字方式、滑块方式等,当然我们只要将验证码特征值保存在服务器上,就可以实现比较安全的表单提交验证了。
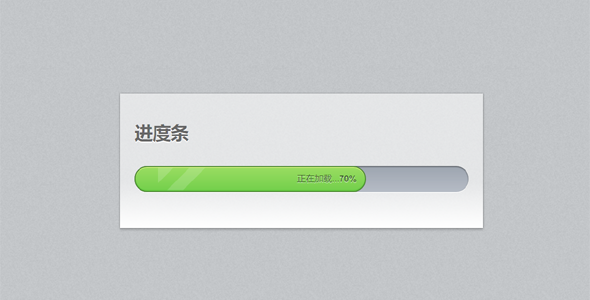
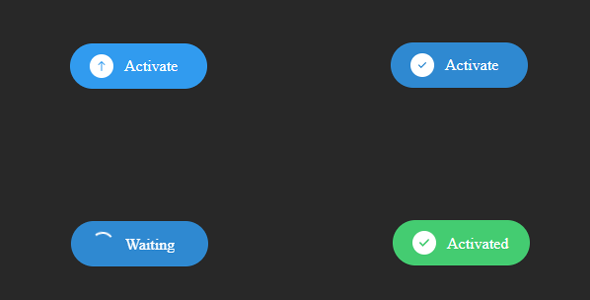
jQuery+CSS3点击按钮加载效果
一款jQuery+CSS3按钮加载效果。加载按钮一共有4种状态,第一种状态是按钮默认时的样式,鼠标滑过按钮时就出现待激活的第二种状态,点击按钮后就出现正在激活的第三种状态,最后是激活完成的状态。