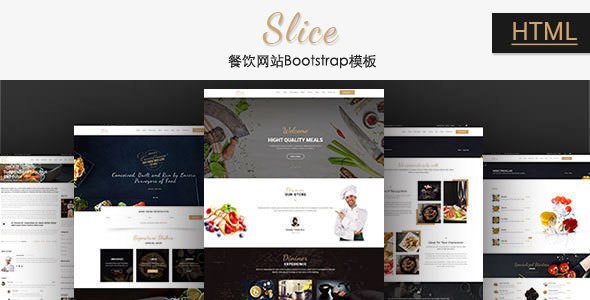
Bootstrap餐饮响应式HTML网站模板
Slice是一家充分响应模板建立在Bootstrap,HTML5,CSS3,jQuery。这是一个现代的Html模板可用于餐厅或酒店的网站。这是高度可定制的看起来很棒在平板电脑和移动设备上。包括文档文...
全屏灯箱插件图片加载放大层
Fresco是Facebook发布的一款开源框架,号称是目前最强的Android图片加载库,在内存方面的表现极为优秀。Fresco的优点:使用简便,学习成本低;十分强大,使用起来非常流畅,内存管理不用...
jQuery图片延迟加载插件点击放大
Least.js是一个jQuery开发的图片画廊,可以用来展示Pininterest风格的图片布局,随机方式加载。如果你点击任何图片的话图片会放大显示。
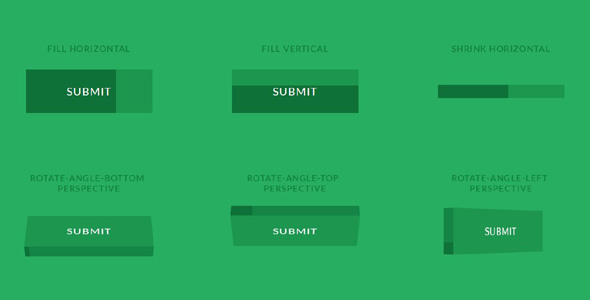
Bootstrapy按钮控制进度条加载CSS3动画插件
基于Bootstrap和jQuery按钮控制进度条插件,该bootstrap进度条插件提供了对所有版本的Bootstrap的支持。它通过jQuery和CSS3 transition完成进度条的动画功能...
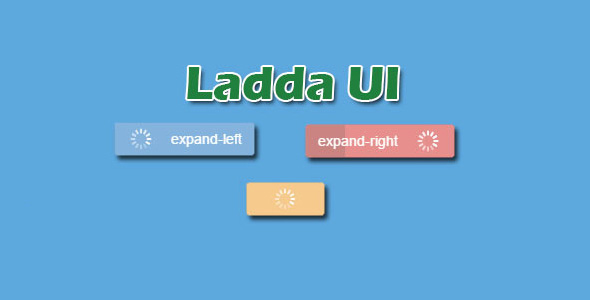
Bootstrap按钮点击加载loading动画插件
Bootstrap按钮点击加载loading动画插件,该提交按钮可以选择13种loading指示器效果,在点击提交后以不同方式来显示loading指示器动画。
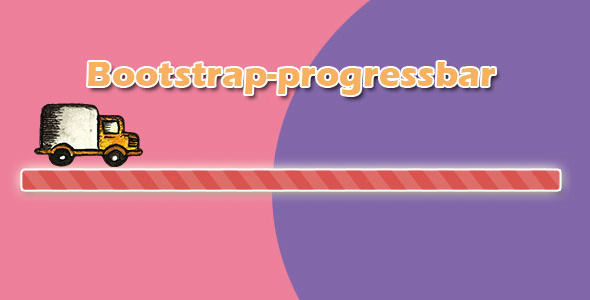
Bootstrap斑马线条纹进度条加载百分比插件
基于Bootstrap制作的超酷彩色斑马线条纹进度条插件,该进度条动画特效通过简单的CSS3 animation动画来完成,整个进度条设计时尚大方。
Bootstrap和纯CSS3进度条阴影动画插件
使用Bootstrap创建纯CSS3进度条动画样式特效,该CSS3进度条通过阴影制作立体效果,并使用CSS3 animation来制作进度条的动画特效。
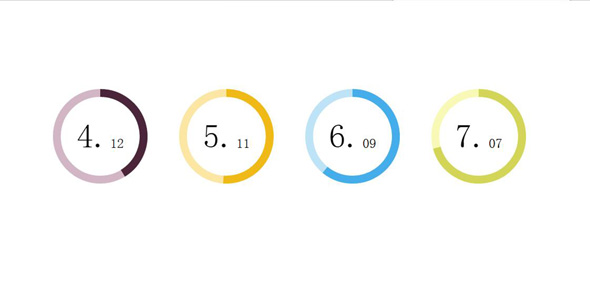
基于Bootstrap创建加载进度条插件纯CSS3动画
炫酷的Bootstrap进度条动画插件,该进度条在原生bootstrap进度条的基础上,通过简单的CSS代码来进行美化,制作出炫酷的进度条动画样式效果。