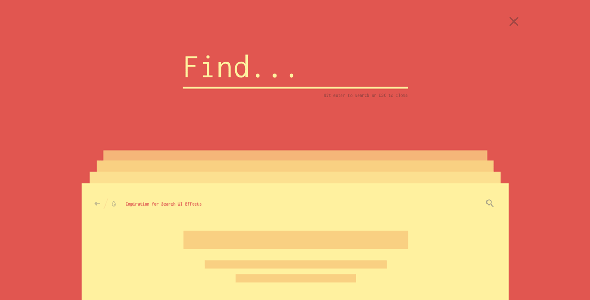
炫酷CSS3搜索动画效果代码
炫酷的HTML5搜索界面设计效果。这组搜索界面设计效果共11种不同的特效,分别使用不同CSS3动画来展示搜索界面。 这组搜索界面设计效果使用了许多新的CSS3新特性来制作,并不是所有的浏览器都支持这些...
纯CSS3代码翻书效果
CSS3代码实现的翻书特效动画,代码中的关键在于几个属性,perspective和rotate,便是透视和旋转。但是这款翻书只是动画特效,并不能真正的实现翻书功能。
7种纯css3加载loading特效代码
使用纯CSS3代码实现的简单实用loading加载特效。虽然使用gif图片可以很好的完成loader指示效果,但是使用css3来制作loading效果,可以避免使用图片,也更容易定制,效果更酷。