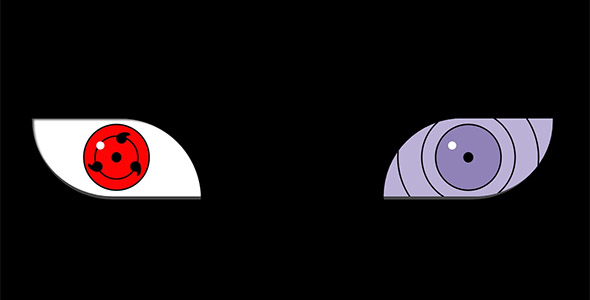
CSS代码实现的写轮眼
实现一个类似《火影忍者》中写轮眼的CSS效果是一个有趣的项目,我们尝试使用CSS来创建一个简化版的写轮眼效果。.you{transform: translateX(135px);border-radi...
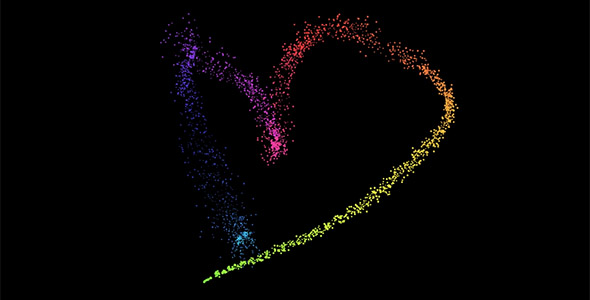
鼠标跟随动画JavaScript特效
鼠标跟随动画是一种常用的网页交互特效,其中元素(如粒子、线条、形状等)会根据鼠标的移动而移动。以下是一个简单的JavaScript示例,用于创建一个基本的鼠标跟随动画效果。在这个例子中,我们将创建一些...
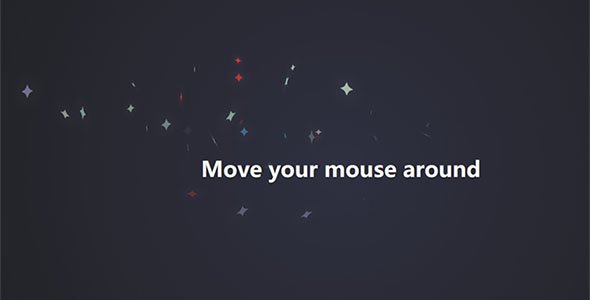
超酷粒子特效二次元引导页HTML模板
很酷的粒子特效在二次元引导页上的HTML模板,模板为单个页面源码,自适应设计兼容任何大小的设备,默认支持菜单导航、友情链接、备案展示,适合简单的引流页面。
一串文字跟随鼠标的JavaScript代码
一串文字跟随鼠标的JavaScript代码,很简单的几行代码实现的功能。// 获取需要操作的DOM元素var myElement = document.getElementById("myD...
眼睛护理验光和眼镜店网站模板
EyeDoc是干净且现代的高级HTML模板,专为眼镜店、眼睛护理和任何其他医疗或光学企业设计。布局完全响应式,无论屏幕尺寸大小,在所有设备上看起来都很棒。该模板代码易于编辑和完整注释,快速高效地构建您...