经典Bootstrap纯CSS3开关按钮美化插件
TiTatoggle是一款基于Bootstrap3的纯CSS3开关按钮插件,该滑动按钮插件没有使用Javascript,它的HTML结构和原生的Bootstrap checkbox组件结构基本相同,使...
Bootstrap复选框和单选按钮美化插件
可以美化Bootstrap复选框和单选按钮的插件,它使用纯CSS编写,没有任何的javascript文件。它通过在原生Bootstrap组件的基础上做一些小改动,即可完成漂亮的美化效果。
Bootstap创建创意纯CSS3垂直手风琴插件
基于Bootstap的超酷CSS3垂直手风琴列表插件,该CSS3垂直手风琴列表在元素Bootstap的基础上,添加了自定义的样式,使手风琴的效果更加好看。
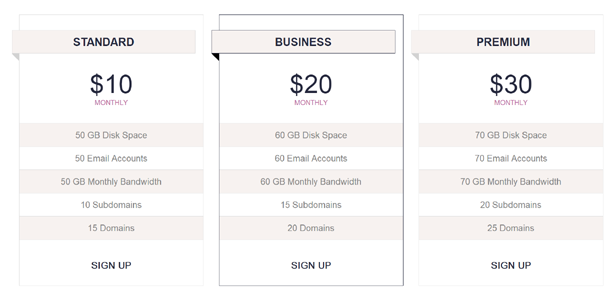
css3简洁时尚的Bootstrap价格表美化插件
简洁时尚的css3价格表样式插件,该价格表基于Bootstrap网格系统来进行布局,通过简单的css3代码来美化价格表,样式非常的时尚。
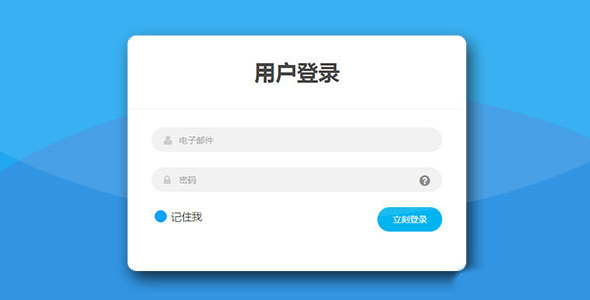
CSS3简洁Bootstrap用户登录界面表单插件
一款简洁时尚的CSS3用户登录界面表单插件,该用户登录界面的布局依赖于Bootstrap网格系统,并通过简单的CSS样式来对界面进行美化,效果时尚大方。
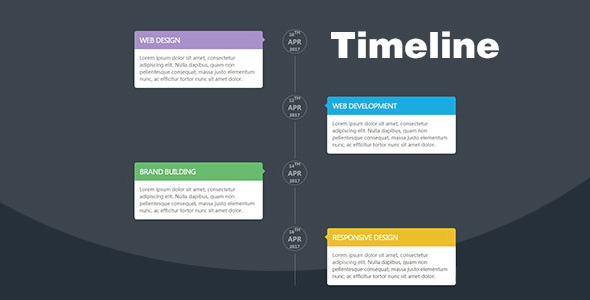
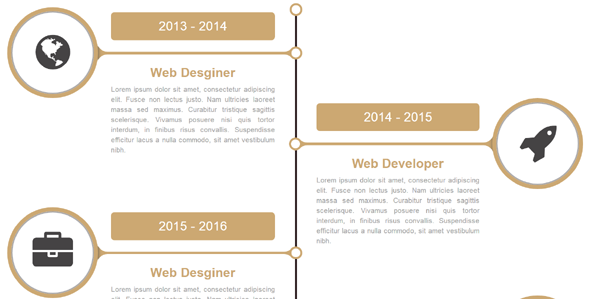
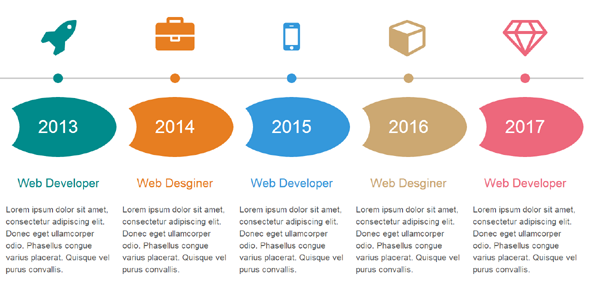
响应式Bootstrap垂直时间轴纯CSS3插件
简单的Bootstrap响应式垂直时间轴插件,该垂直时间轴效果使用bootstrap网格进行布局,在小屏幕设备上会将所有的时间节点占满整行垂直排列。
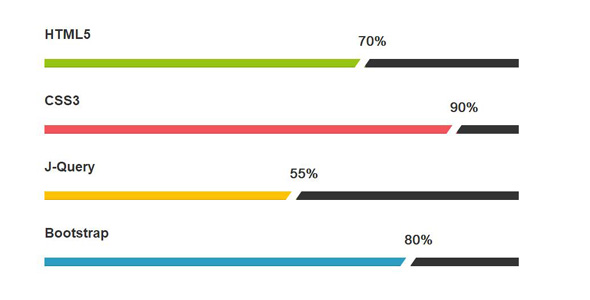
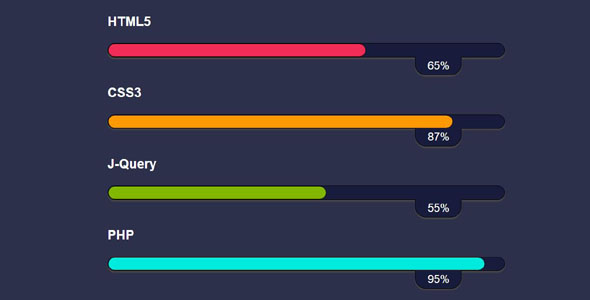
纯CSS3创建Bootstrap进度条美化插件
一款使用Bootstrap框架的进度条美化插件,该进度条在原生bootstrap进度条的基础上,使用少量的CSS3代码来进行美化,生成更加好看的进度条效果。
基于Bootstrap创建加载进度条插件纯CSS3动画
炫酷的Bootstrap进度条动画插件,该进度条在原生bootstrap进度条的基础上,通过简单的CSS代码来进行美化,制作出炫酷的进度条动画样式效果。
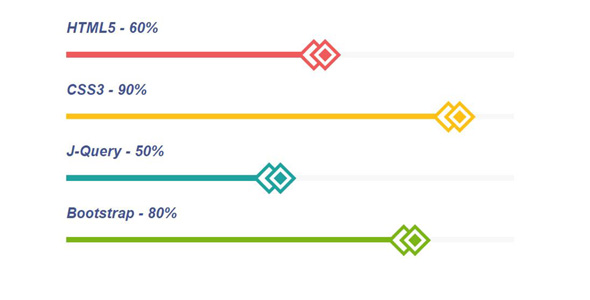
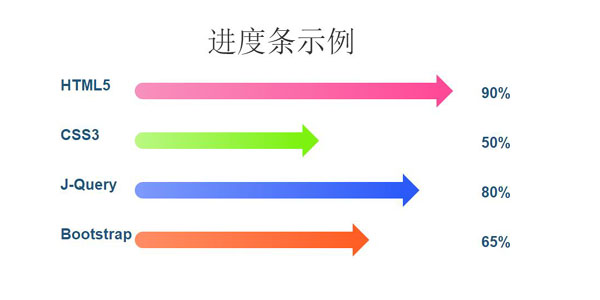
Bootstrap箭头进度条插件纯CSS3动画
纯CSS3动画Bootstrap箭头进度条插件,css3炫酷进度条动画在原生bootstrap进度条的基础上,通过少量的CSS3代码,将进度条美化为箭头样式,并制作动画效果。
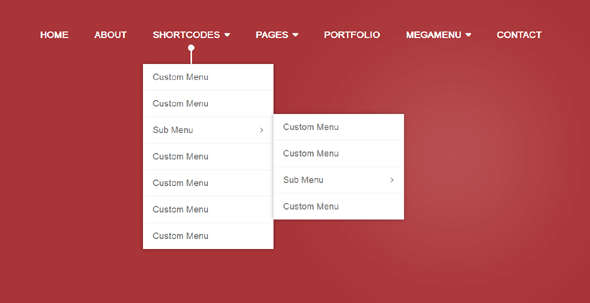
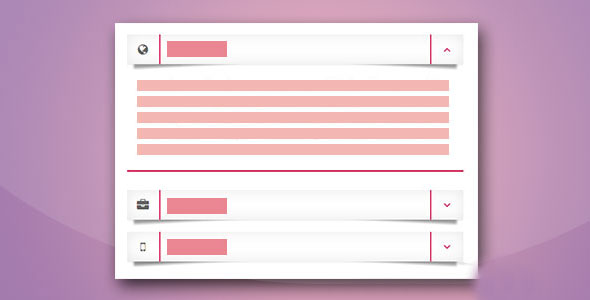
炫酷Bootstrap垂直手风琴CSS3折叠菜单插件
效果非常炫酷的Bootstrap垂直手风琴折叠菜插件,在该bootstrap垂直手风琴折叠菜单中,每个菜单项通过css3阴影制作出带立体感觉的纸张效果,非常炫酷。
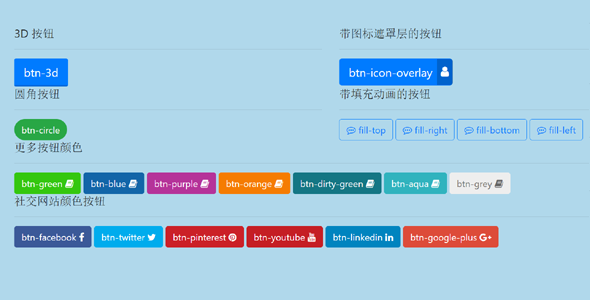
Bootstrap4美化按钮CSS3样式插件增强包
简单的Bootstrap按钮样式扩展库,该Bootstrap按钮样式扩展库通过定义CSS,来为bootstrap 4原生按钮添加3D按钮,带图标的按钮,圆角按钮,以及为按钮添加更多的可用颜色,非常实用...