品牌展示效果反转切换动画
JavaScript和CSS3实现的图片品牌墙换一批动画特效。该特效中,当用户点击了品牌图片墙上右下角的按钮时,所有的品牌图片会水平翻转360度,然后显示另外一批品牌图片。
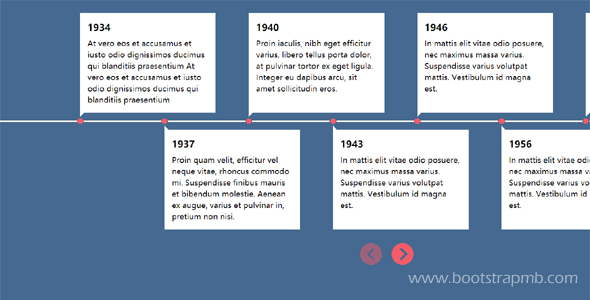
文字左进右出css动画
使用纯css实现的文字滚动效果,可以当做新闻播报等应用场景。@keyframes scrolltext {0% {transform: translateX(100%);}100% {transfor...
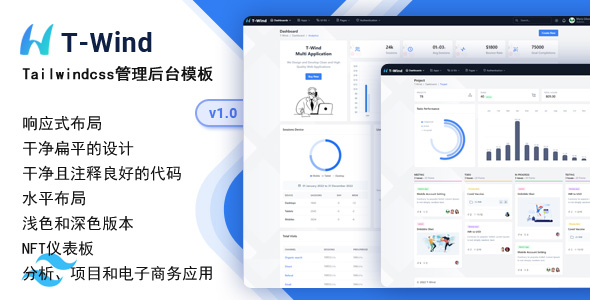
Tailwindcss高级管理后台模板框架
T-Wind是Tailwindcss中功能齐全的高级管理后台模板,具有开发人员友好的代码和可重用组件。制作精美、干净且设计简约的管理模板,具有深色、浅色布局选项。您可以构建Web应用程序,例如基于Sa...
顶部导航样式的后台模板框架
Opatix是基于Bootstrap4、HTML5、CSS3和JQuery的后台模板,对开发人员最友好且高度可定制的HTML管理员界面。完全响应且具有非常干净的用户界面,带有大量组件、小部件和UI元素...
jQuery插件水平整页切换效果
horizonScroll.js是一个实用的jQuery插件,整个页面水平滚动通过鼠标滚动触发。水平滚动网站提供一个新的和独特的方式来开发网站。基础调用$('section').hor...
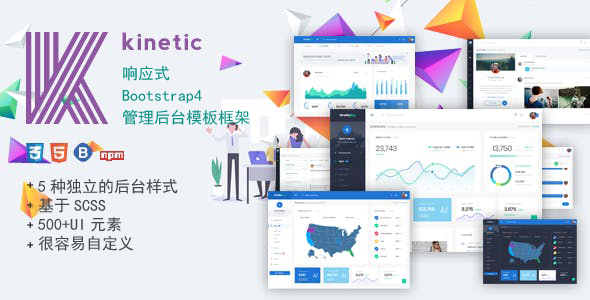
5种管理后台模板前端界面源码
Kinetic是管理后台模板前端框架,充分响应的HTML5模板,基于CSS框架Bootstrap。它利用所有的Bootstrap组件在其设计基础上,重新设置许多常用的插件创建一个一致的设计,可以用作后...
jQuery管理后台模板Bootstrap框架
Syndash是响应式Bootstrap4管理后台模板。它有多个仪表盘样式,兼容所有主要浏览器、桌面和所有智能手机设备。很容易修改和开发人员友好的编码。集合最新jQuery UI组件和bootstra...