jQuery图片叠加堆放CSS3动画
效果很酷的jQuery堆叠卡片式图片展开和收缩特效,使用CSS3实现动画效果。图片特效开始的时候卡片被堆叠在一起,当用户点击最上面的卡片的时候,堆叠图片以各种动画方式展开。展开后再点击任意卡片,它们又...
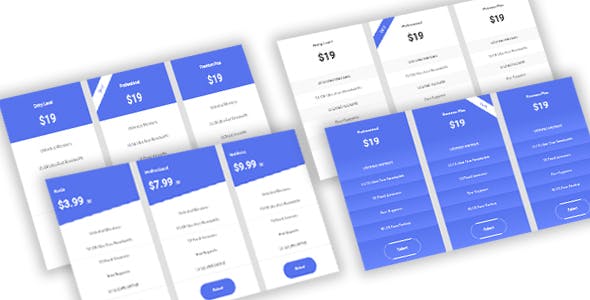
Bootstrap4分类定价表CSS3代码
Priczx是使用Bootstarp4编写的定价表,一个现代响应定价表CSS3构建。实现简单,只需复制HTML和CSS文件的链接。你可以很容易地编辑、修改和定制。