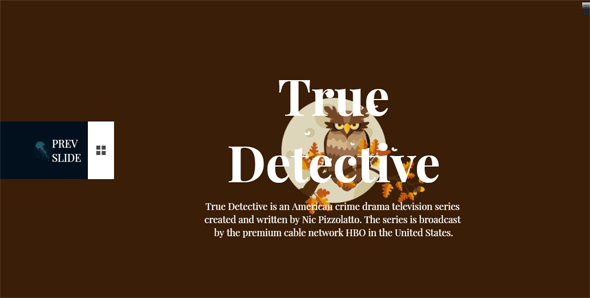
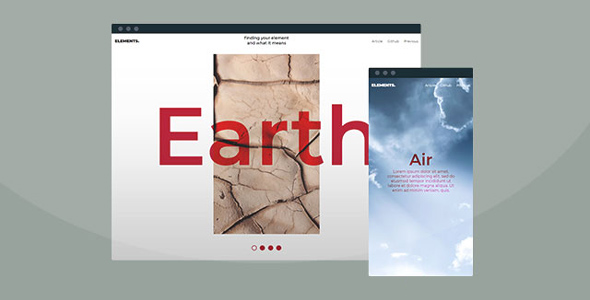
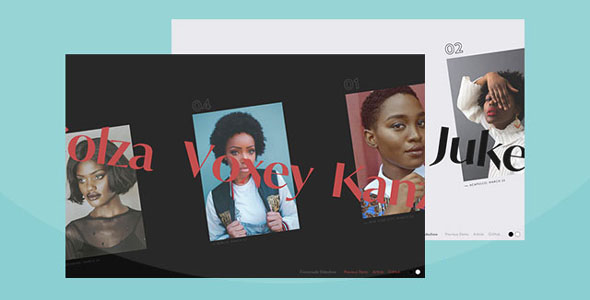
js轮播图插件带预览进度加载
previewSlider.js是一款带预览效果的炫酷js轮播图插件。该轮播图在鼠标悬停到前后导航按钮上时,会出现展示缩略图按钮,点击后可以展示所有图片。点击任意缩略图则可以将其放大到全屏进行展示。
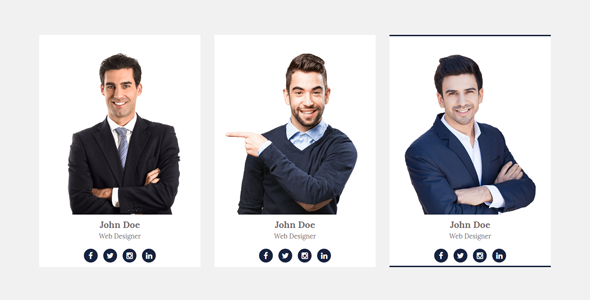
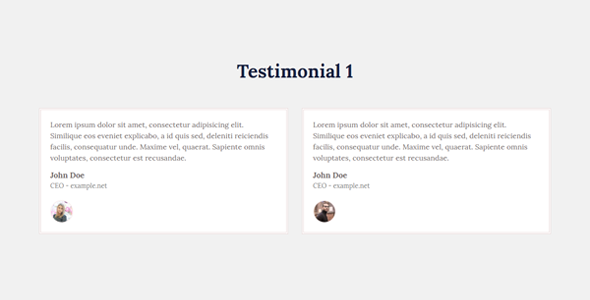
css3创意个人信息卡片样式20种
个人档案卡片CSS3悬停效果,css3创意个人信息卡片样式,有许多类型的悬停效果与动画你使你的网页档案卡片悬停效果更加漂亮。所有的设计都易于使用和定制,为您的网站或任何项目。文件包有15+不同的卡片悬...
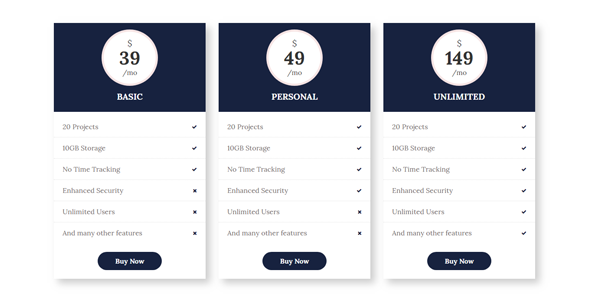
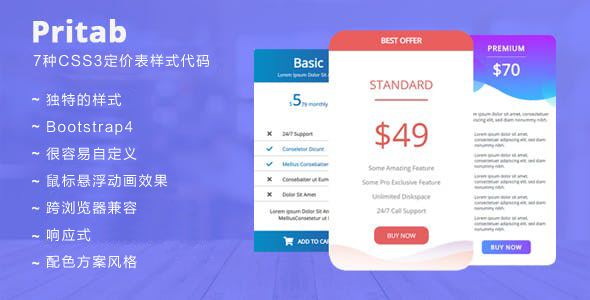
7种Bootstrap价格表样式插件
Pritab是CSS3定价表、价格表,网格基于Bootstrap框架。可以展示你的产品价格,服务。主要特色7独特的风格Bootstrap4易于使用的容易定制简单的颜色变化列的动画跨浏览器支持