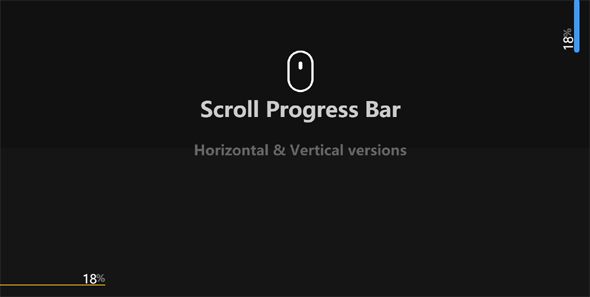
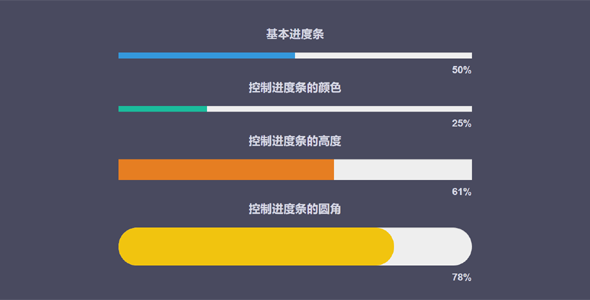
网页顶部加载进度条插件qProgress.js
qProgress.js是一个简单的网页顶部加载进度条JavaScript插件,可以创建漂亮的,彩色的可视化加载进度条状态。初始化加载进度条// ES const qprogress = new QP...
精美体育网UI设计网页bootstrap模板
Reunir是精心设计的体育网站HTML5模板,适用于体育投资、财富管理、金融服务公司,体育运动,篮球、赛事预测等服务,以独特的概念设计,清洁和现代的外观。这是响应式bootstrap模板很容易自定义...
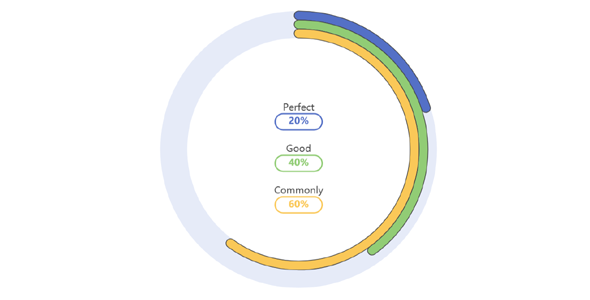
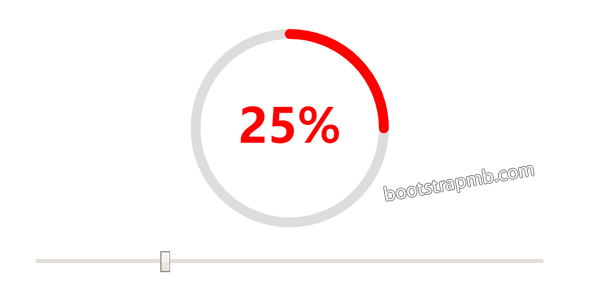
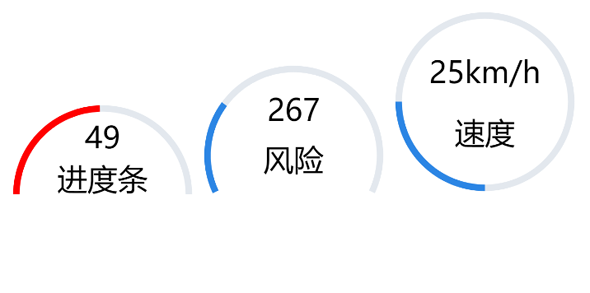
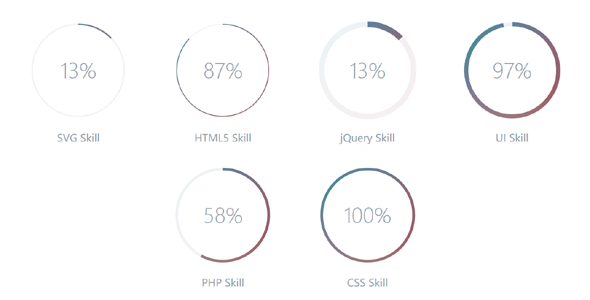
JavaScript+SVG圆形进度插件
一个轻量级的环形进度图JavaScript库,可以帮助开发人员绘制圆形进度动画,跨浏览器、高度可定制的进步圈使用SVG和纯JavaScript。<div class="pie"...
JavaScript图片左右拖拽对比
轻量级的JavaScript图片比较滑块,比较之前和之后的图片用鼠标移动。调用方法let slider = new sliderBeforeAfter({class_name: 'slider...
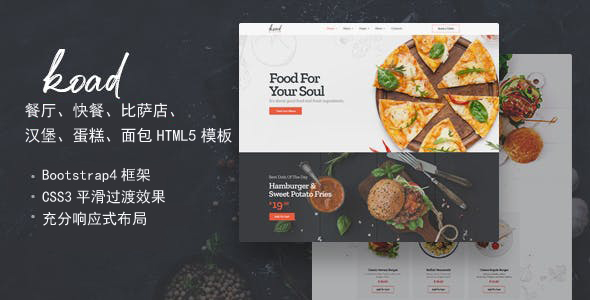
HTML5时尚餐厅快餐店网页模板
Koad是一个优雅,奢华和时尚的HTML5模板,适合餐厅、快餐、比萨店、汉堡、蛋糕、面包等,模板建立100%响应式布局,基于Bootstrap框架,模板代码清洗很容易定制。主要特色响应式布局Boots...