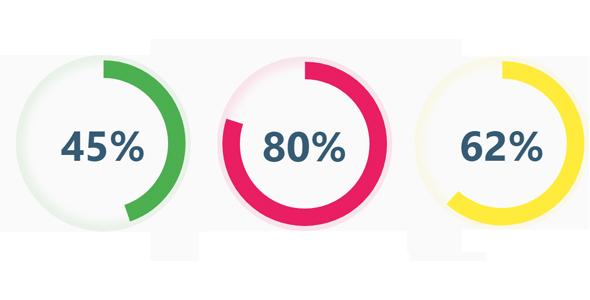
环形进度百分比js插件
一款环形进度图表JavaScript库,(进度条)可视化数据您指定的百分比。基础<div class="mkCharts" data-percent="35&quo...
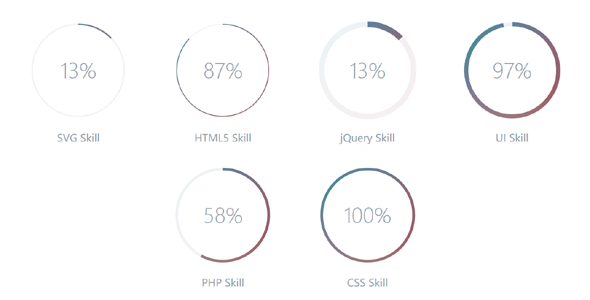
JavaScript+SVG圆形进度插件
一个轻量级的环形进度图JavaScript库,可以帮助开发人员绘制圆形进度动画,跨浏览器、高度可定制的进步圈使用SVG和纯JavaScript。<div class="pie"...