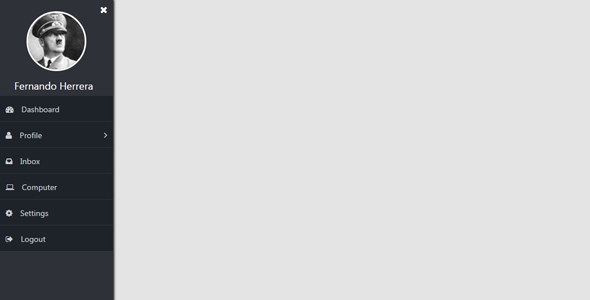
响应垂直导航企业Bootstrap模板
VMenu是一个简约的企业网站Html模板基于Bootstrap3框架开发,它的导航很特别设计在左侧垂直固定位置。主要特色充分响应式布局基于Bootstrap框架令人惊讶的CSS3效果有组织的代码简单...
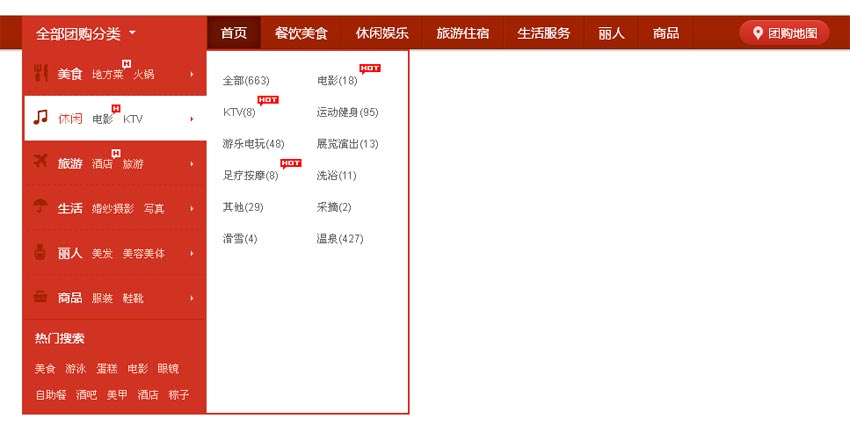
jquery.SuperSlide商城分类导航大菜单
jquery.SuperSlide插件实现的垂直带展开商城菜单,很多大型商城都是这种样式的分类导航菜单,这是老版本的天猫商城导航菜单样式。