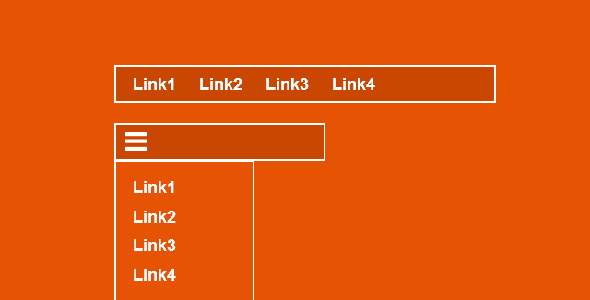
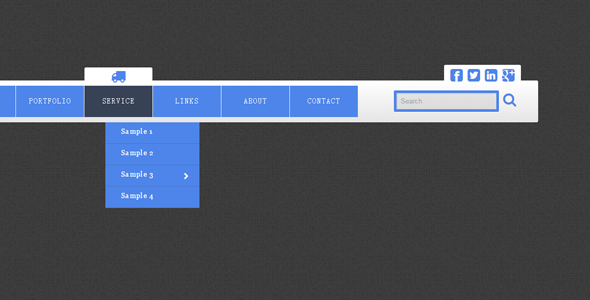
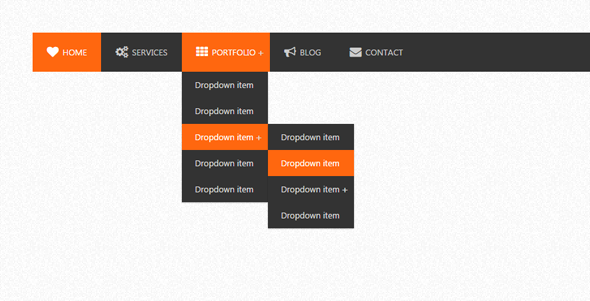
jQuery响应式导航条插件扁平
Alpha是一个简单的响应式导航菜单插件,适合移动设备&优化触摸屏。它遵循扁平设计的流行趋势,有一个简单但有用的和易于集成的设计。在移动设备上,液态布局水平导航菜单会变成垂直菜单。
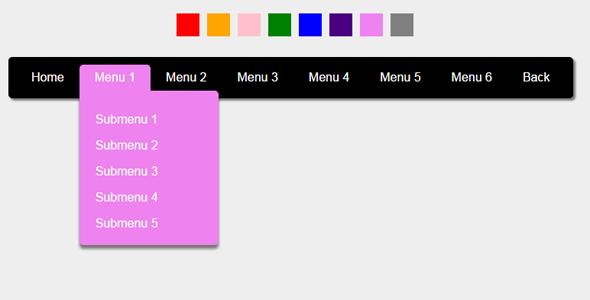
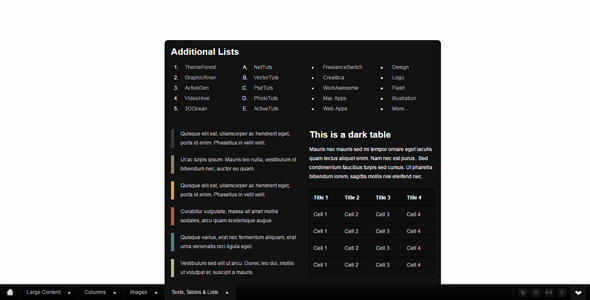
黑色jQuery固定页脚大菜单插件
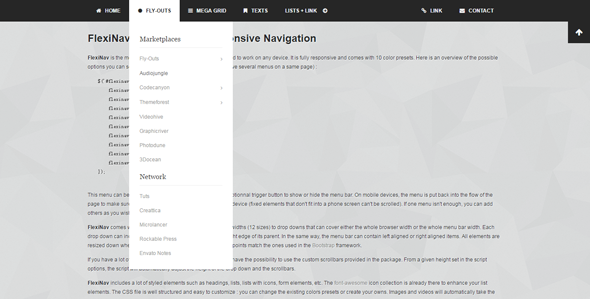
Sticky页脚菜单可以包含任何类型的内容为你的网站,你也可以建立自己的菜单,使用从1到12列来显示您的内容。jQuery效果仅用于增强。它有两种变化:一个固定宽度适合您的布局宽度和全宽在整个窗口的宽...